
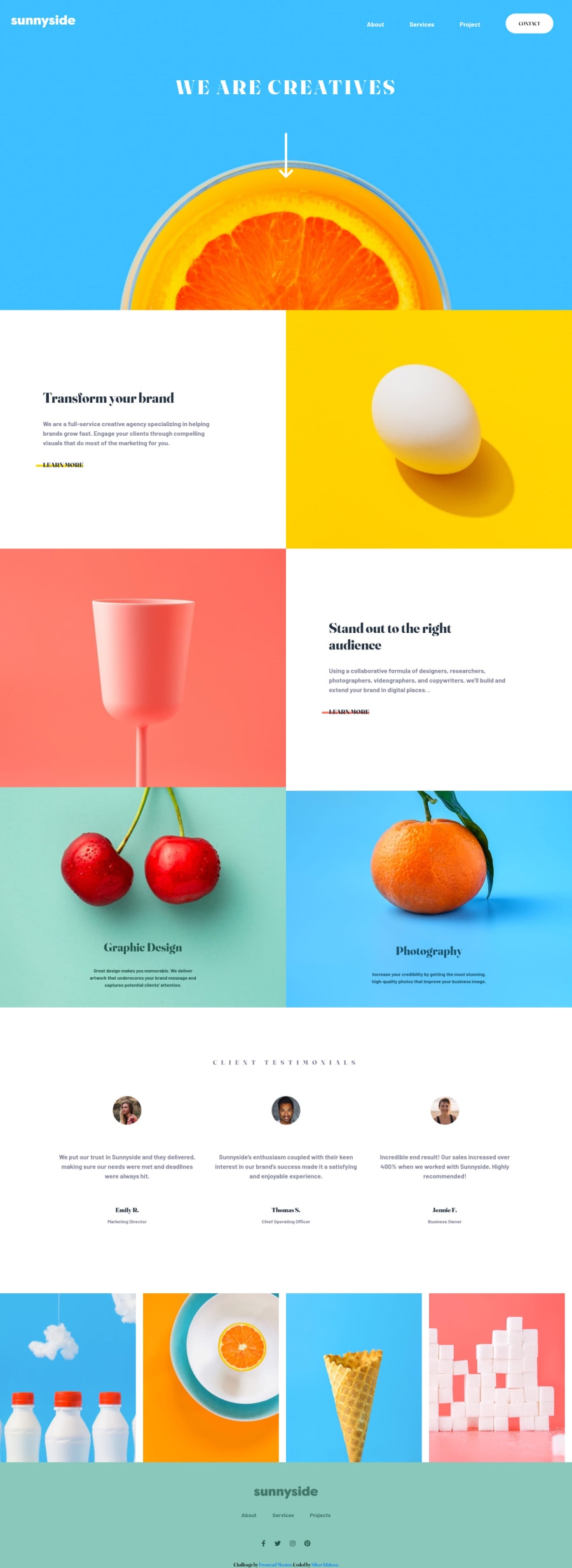
Design comparison
SolutionDesign
Solution retrospective
Hi, creating this project really helped my learning journey. I would love to know how I can improve. The mobile menu design was a bit difficult for me, I would need a resource or helpful insight on how I could achieve that.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
