
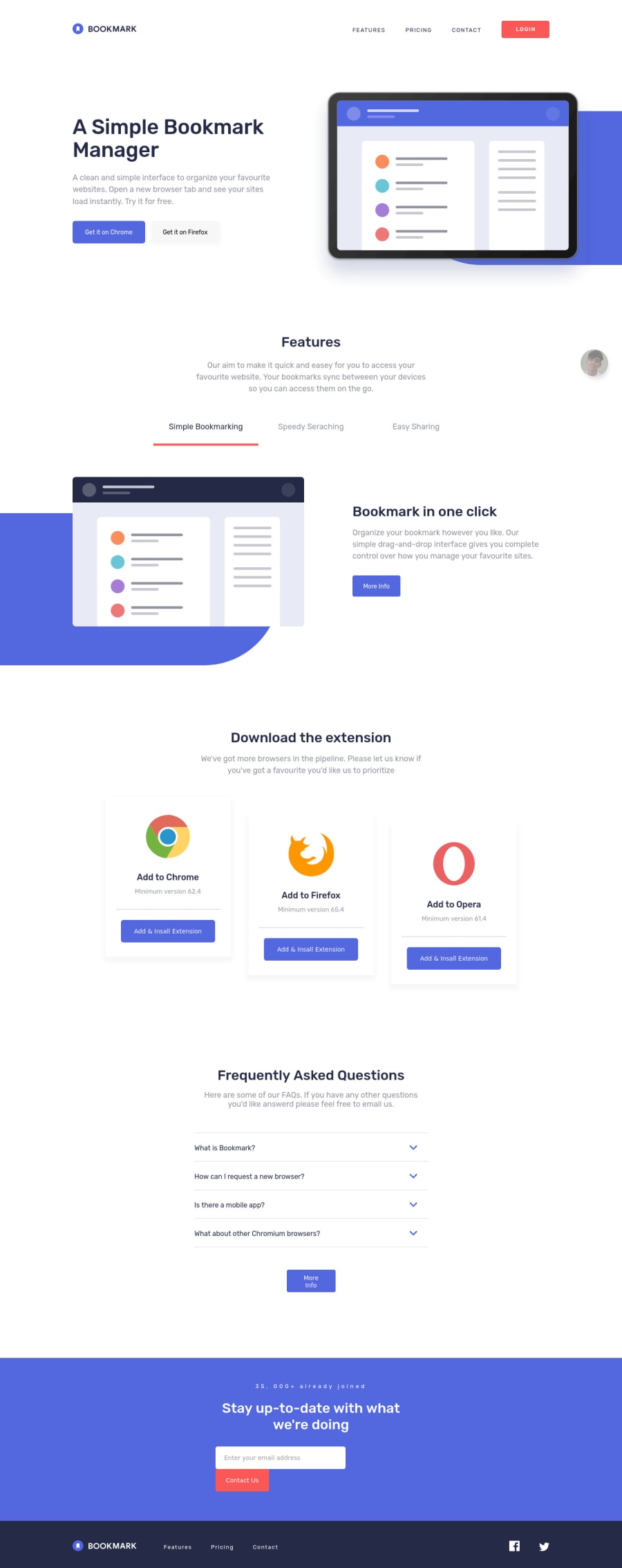
Design comparison
SolutionDesign
Solution retrospective
Hello, fellow devs 👋 this one took me a while, it really was challenging. Had a lot of fun completing this project, and learned many new things along the way. Thanks to @applepiegiraffe, his code helped me out with some of the problems and I did add an extra feature that I got from @applepiegiraffe 's solution 💖💖. Loved this challenge hopefully we will get to see more of these amazing challenges. Any feedback will be highly appreciated, Thank you 😀😀 Have a great day 👋👋 keep on coding 😎
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
