
Submitted over 1 year ago
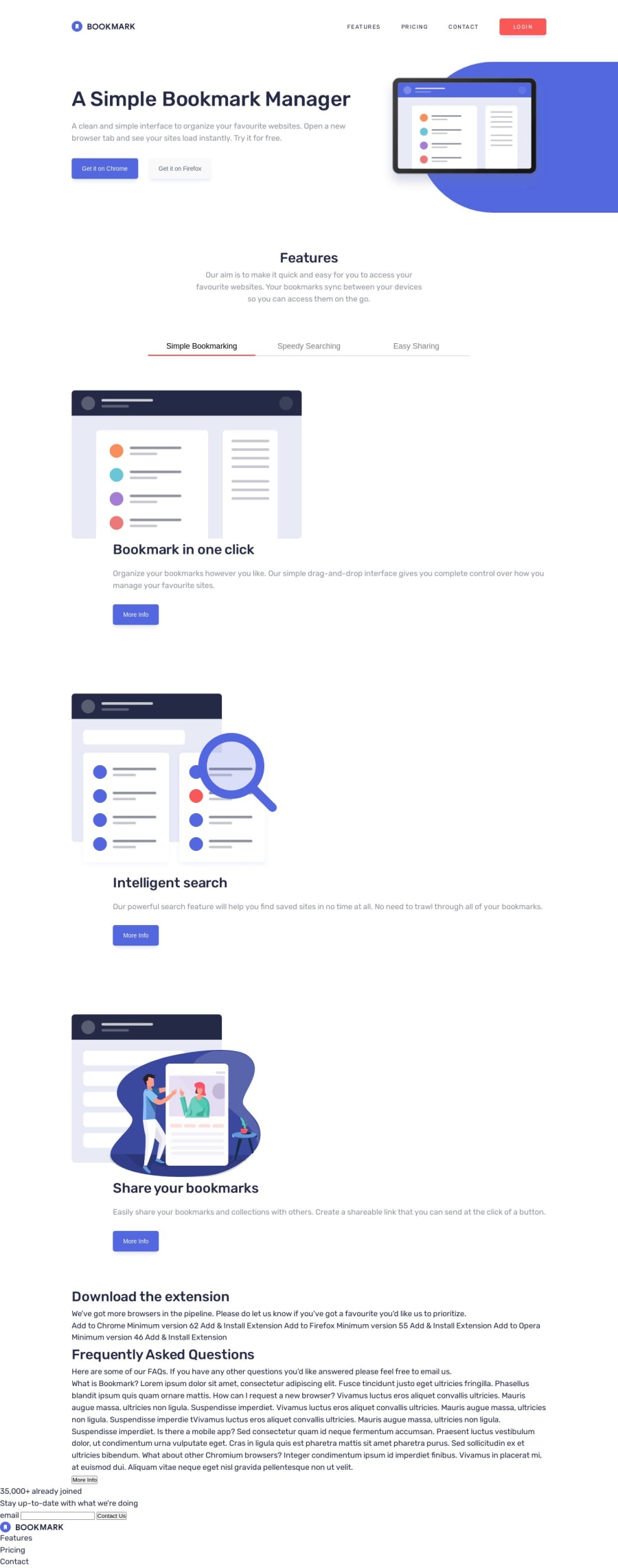
Bookmark Landing Page with WebGL (Web Graphics Library)
#accessibility
@agionoja
Design comparison
SolutionDesign
Solution retrospective
This project was a first for me 😁, I would like more help in the following areas:
- Responsiveness: How to I make it responsive
- WebGL: I really don't know how to use go about it. I'd like some pointers to specific places where I can use it.
Any help with the above and more would be appreciated.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
