Submitted over 3 years agoA solution to the Bookmark landing page challenge
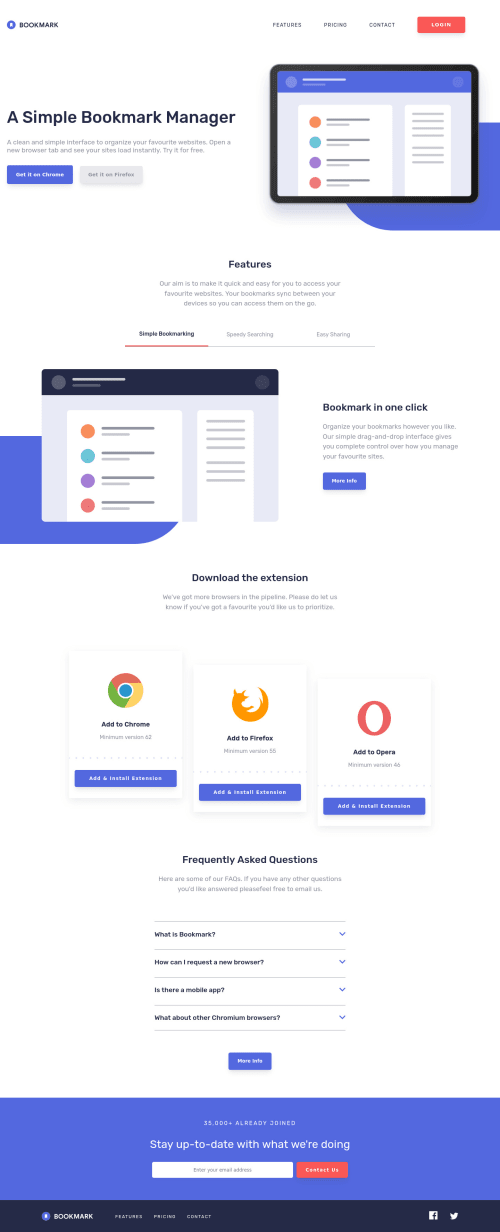
Bookmark landing page with flexbox and vanilla js
@Zajaczkowski23

Solution retrospective
Any feedback is welcome.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Zajac's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord