
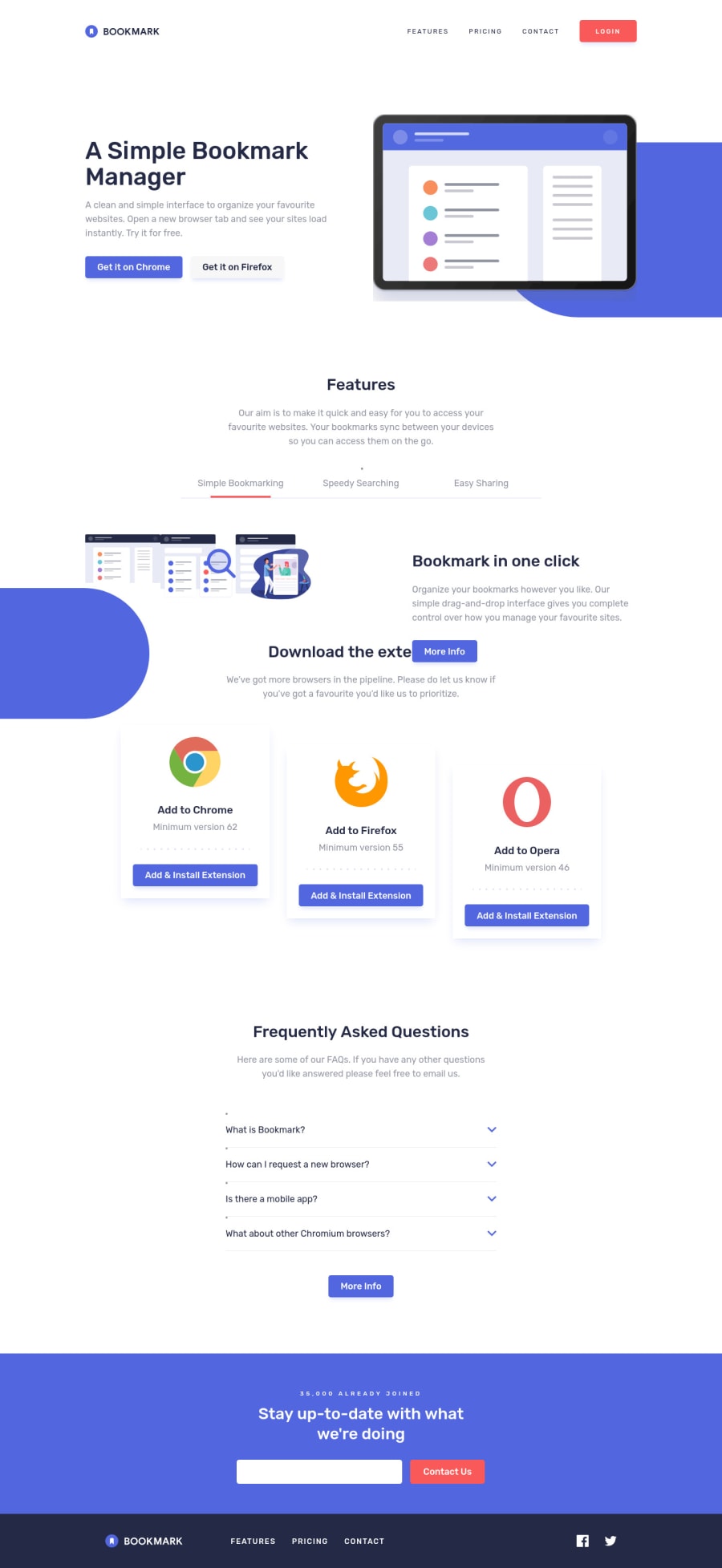
Bookmark Landing Page w/ CSS Animations 🎨 (but messy pseudoelements?)
Design comparison
Solution retrospective
After a nice break over Christmas, thought I'd ease myself back in with a single-page app.
Quite pleased with this one, there are a few things I think turned out quite well (none of the animations on the FAQ/feature images/form use javascript!), a few things I think turned out less well (the pseudoelements don't seem right). Seems a bit messed up on the preview but can't replicate in-browser so assume its a rendering thing
Was good to get a bit of practice using CSS Keyframes, and I think I'm going to start thinking about workflow going forward and taking a more modular approach (form validation was essentially stripped off an earlier project I did). Instead of writing my 100th hamburger menu in a few days, I now have a nice Vue component I can plug in and basically just adjust the list items and CSS accordingly.
But yes, any tips on how to get that kind of pseudo-element behind the hero image and the features image scaling properly at different screen sizes v much appreciated!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
