
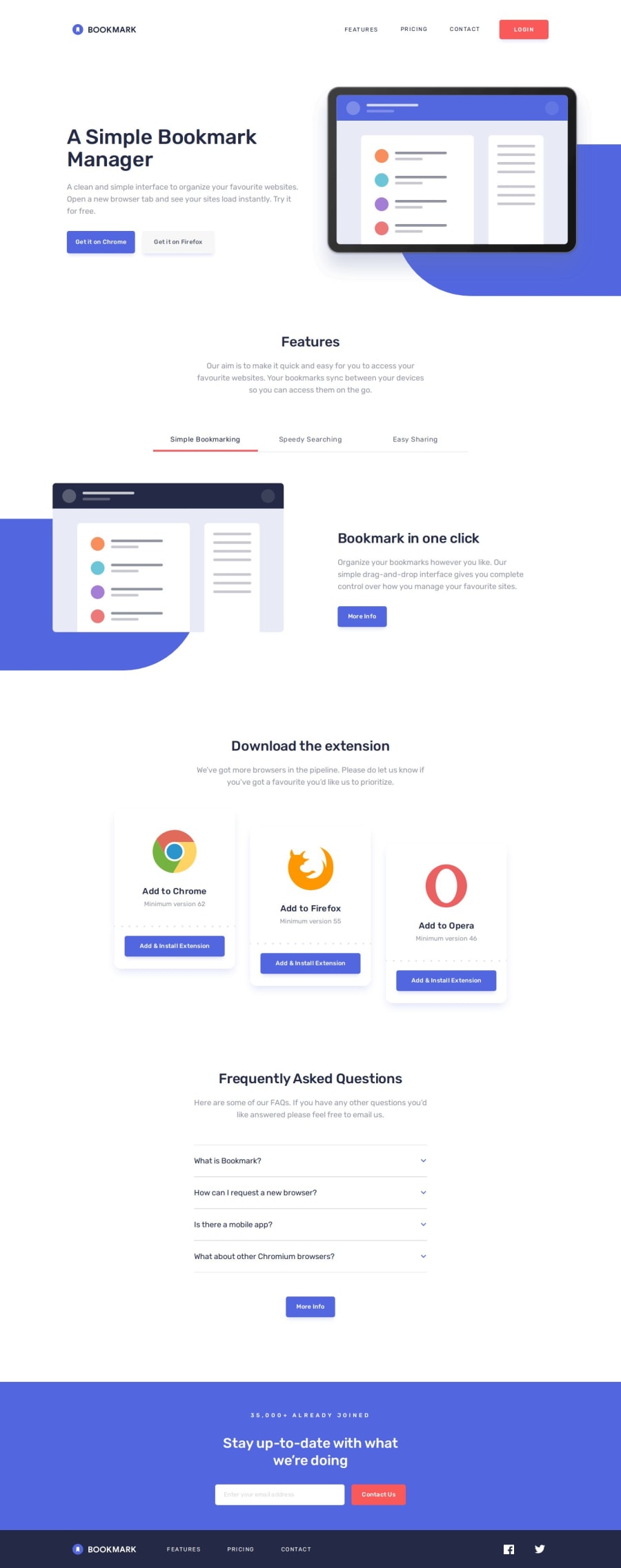
Design comparison
Solution retrospective
This was my first time using Tailwind. I thought it was super cool to use and enjoyed working with it. And I was especially impressed with Tailwind's amazing documentation and explainer videos, which made learning how to use it so much fun and rewarding.
What challenges did you encounter, and how did you overcome them?Each section of the larger challenge had its own little challenges and things to work out. So even though the design of this 1-page site looked straightforward, there ended up being a surprising amount to figure out. But each part was fun to do.
I'm not super happy with how the page is responsive in between the 375px and 1440px viewport widths given in the design. I'm especially unsure of how the pill element that goes underneath the illustrations is supposed to change. But I feel like I did okay with my solution, trying to get the final solution to be as close to the design as possible at those extreme viewport widths, while being faithful to the intent of that design for intermediate viewport widths.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
