
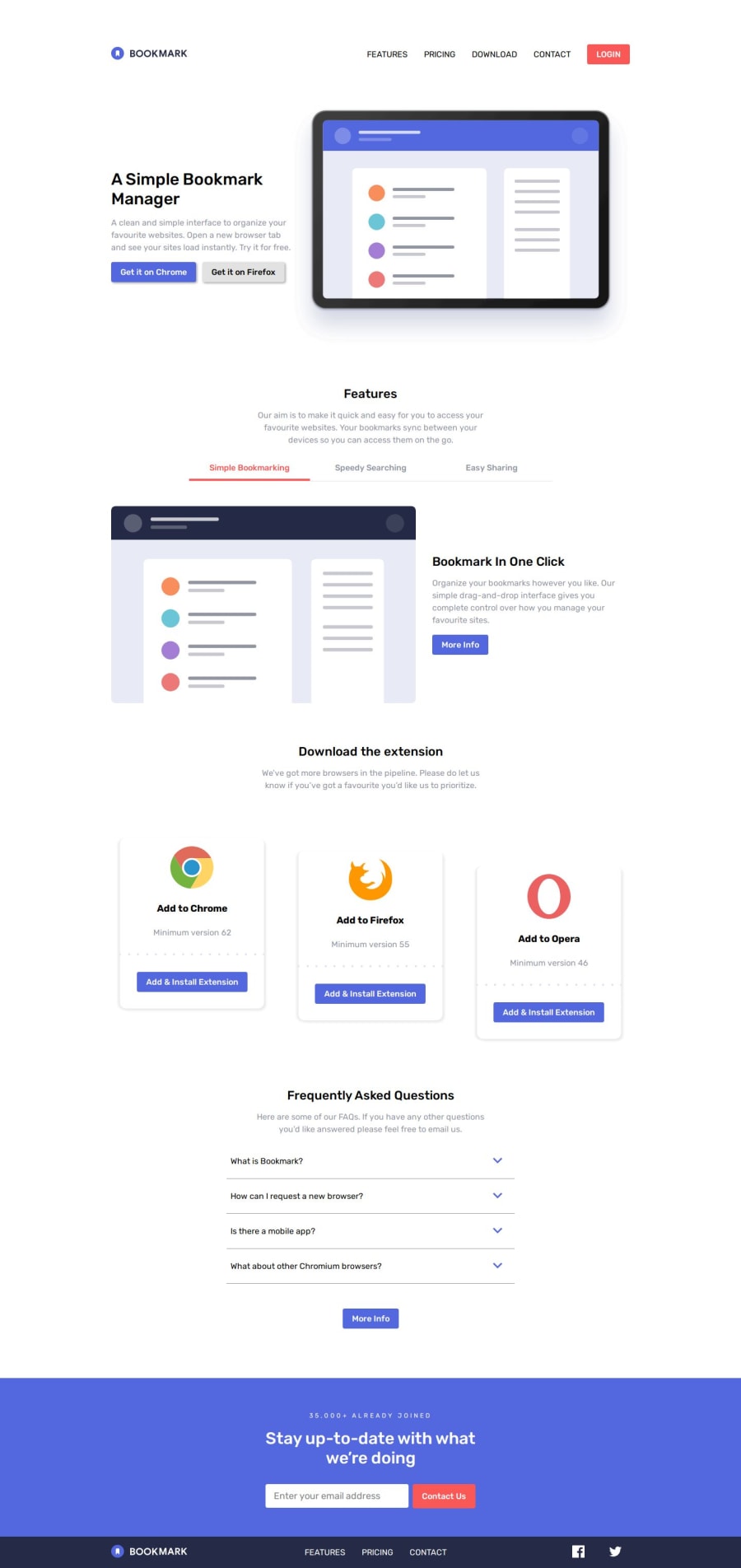
BOOKMARK LANDING PAGE USING HTML, CSS, AND JAVASCRIPT
Design comparison
Solution retrospective
I am proud to have been able to do much of the project without the need to go back to search something. I implemented JS quite well in this project compared to my previous ones. I would like to start using tailwind for my next project.
What challenges did you encounter, and how did you overcome them?Every one has their preferences, and while some libraries are there to help streamline workflow, I prefer using vanilla CSS as it gives me full control of my styling. I do not keep wondering where what is wrong.
What specific areas of your project would you like help with?Not today, thanks.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
