
Submitted about 2 years ago
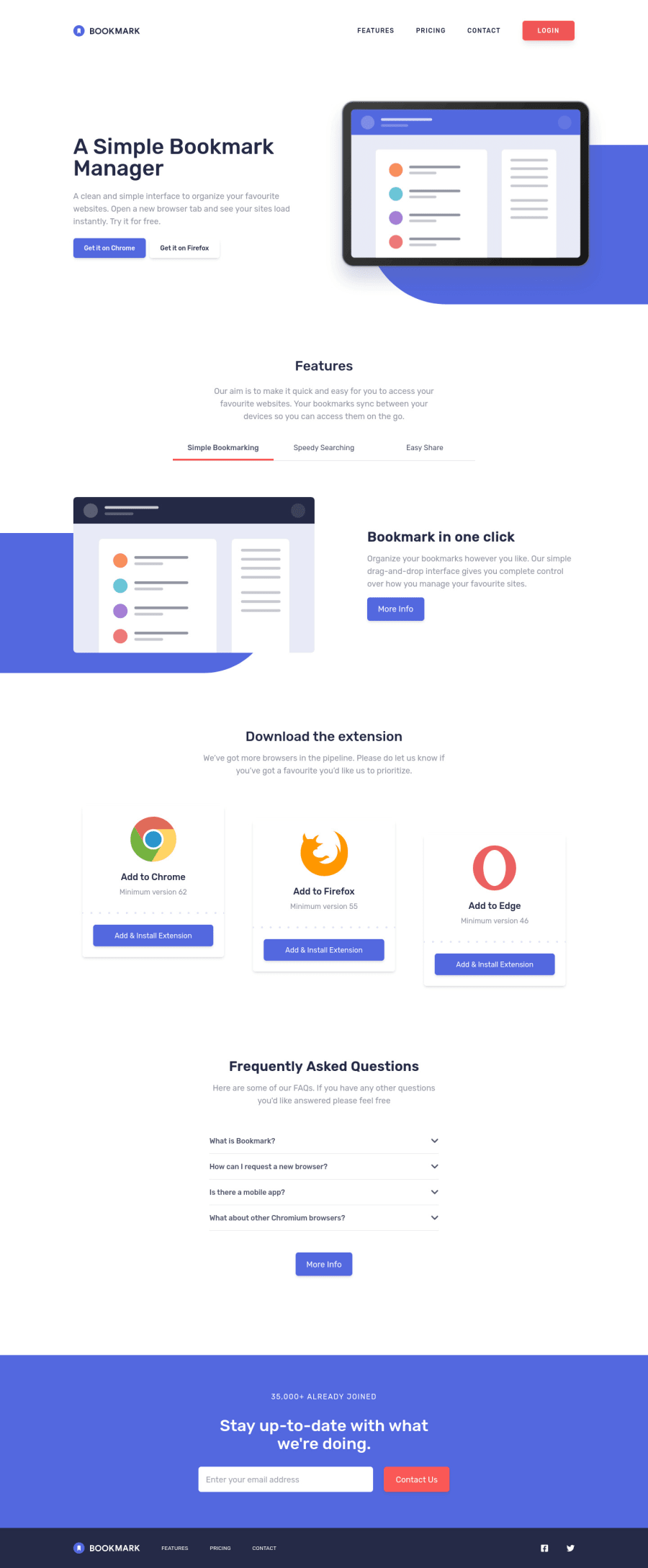
Bookmark Landing Page | React, Vite, Tailwind
@sezaru-dev
Design comparison
SolutionDesign
Solution retrospective
Without the figma file, I had difficulty on deciding the maximum width of the container, padding(top & bottom), and margin(top & bottom) of a section.
I'm not sure on my approach in implementing the desktop navigation and mobile navigation.
What are the best practices in the spacing of sections, and container? do I use max-width and margin? or margin, max-width+padding?
Feel free to check and have a feedback. Thank you!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
