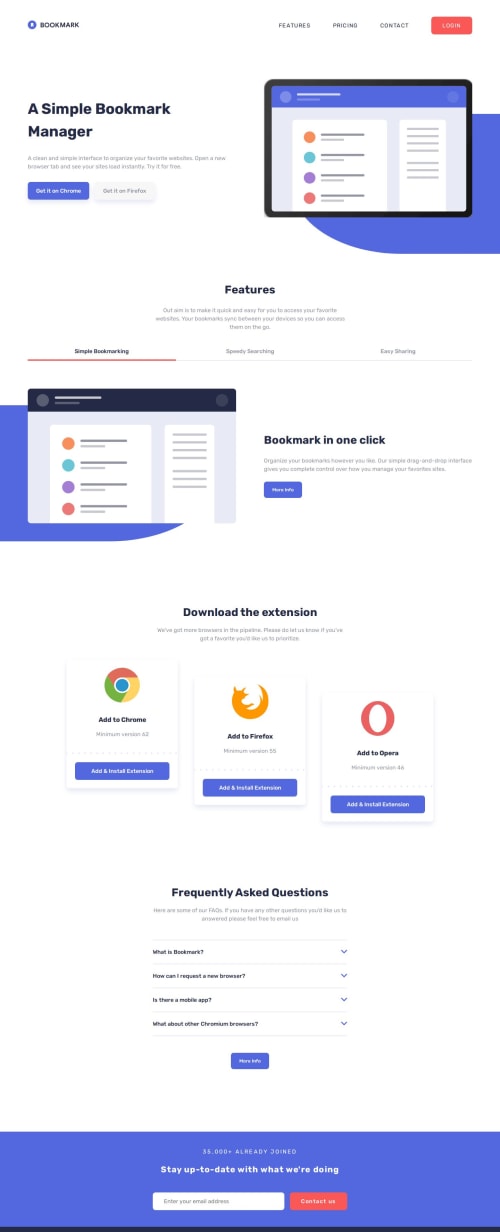
Bookmark Landing Page | Blazor Web Page (.NET + C#)

Solution retrospective
I built the app using Blazor WebAssembly and .NET. In the future, I plan to explore different technologies for my next project.
What challenges did you encounter, and how did you overcome them?Blazor primarily uses CSS for styling pages, which I found limiting. To work around this, I used a familiar npm package called "gulp" to watch for changes in my SCSS files and automatically generate the corresponding CSS files.
However, there are alternative approaches. For instance, you can inject the Sass/SCSS library directly into App.razor (similar to how you would in an HTML file) and use it from there.
What specific areas of your project would you like help with?I encountered some issues with deploying the code to Azure/GitHub, so I decided to switch to Heroku due to its convenience.
I really need to learn about clouds :)
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Huy Phan's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord