
Submitted over 3 years ago
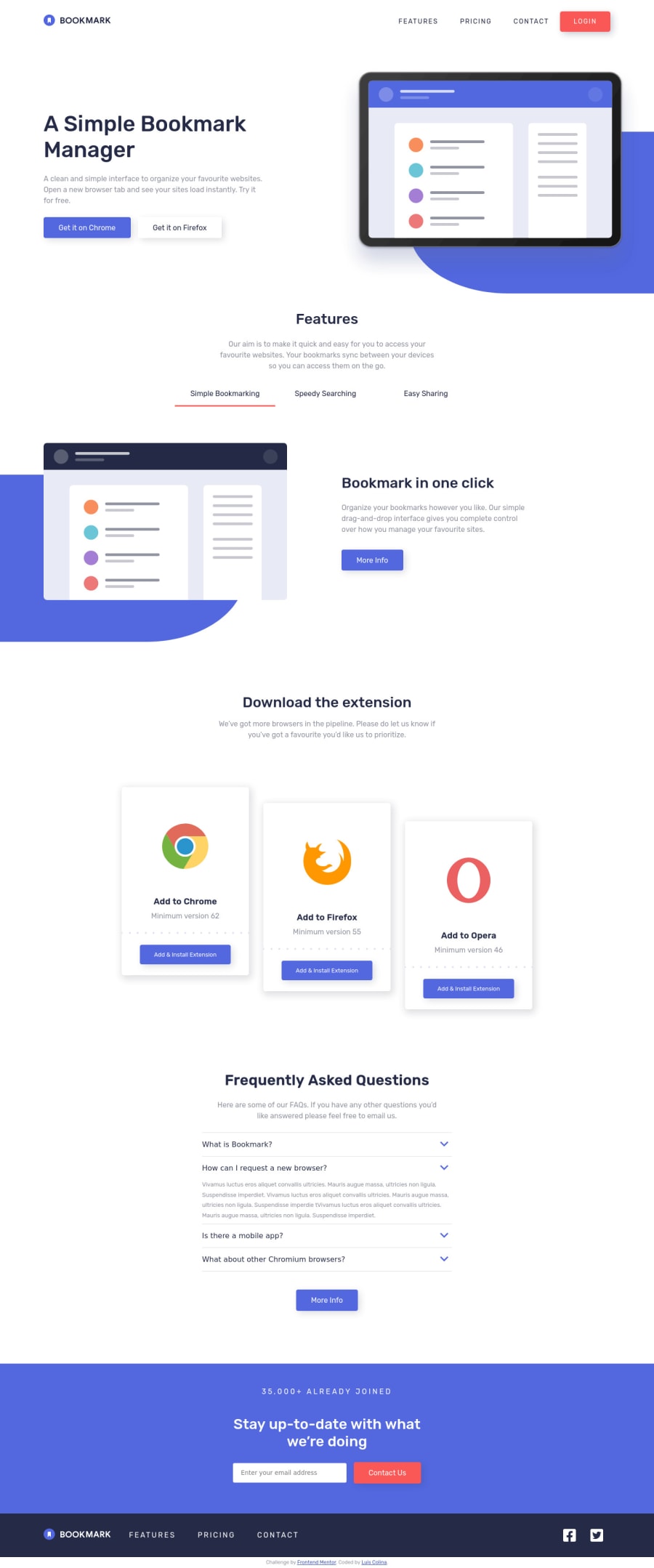
Bookmark landing page, Accordion || CSS, HTML, JS
@Comet466
Design comparison
SolutionDesign
Solution retrospective
can somebody tell me how to change the fill of a svg from JS? i tried this but didn't worked out
const changeFill = () => { if(counter = 0){ counter++; logo.style.fill = "white" }else{ counter = 0; logo.style.fill = "#242A45" } }
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
