
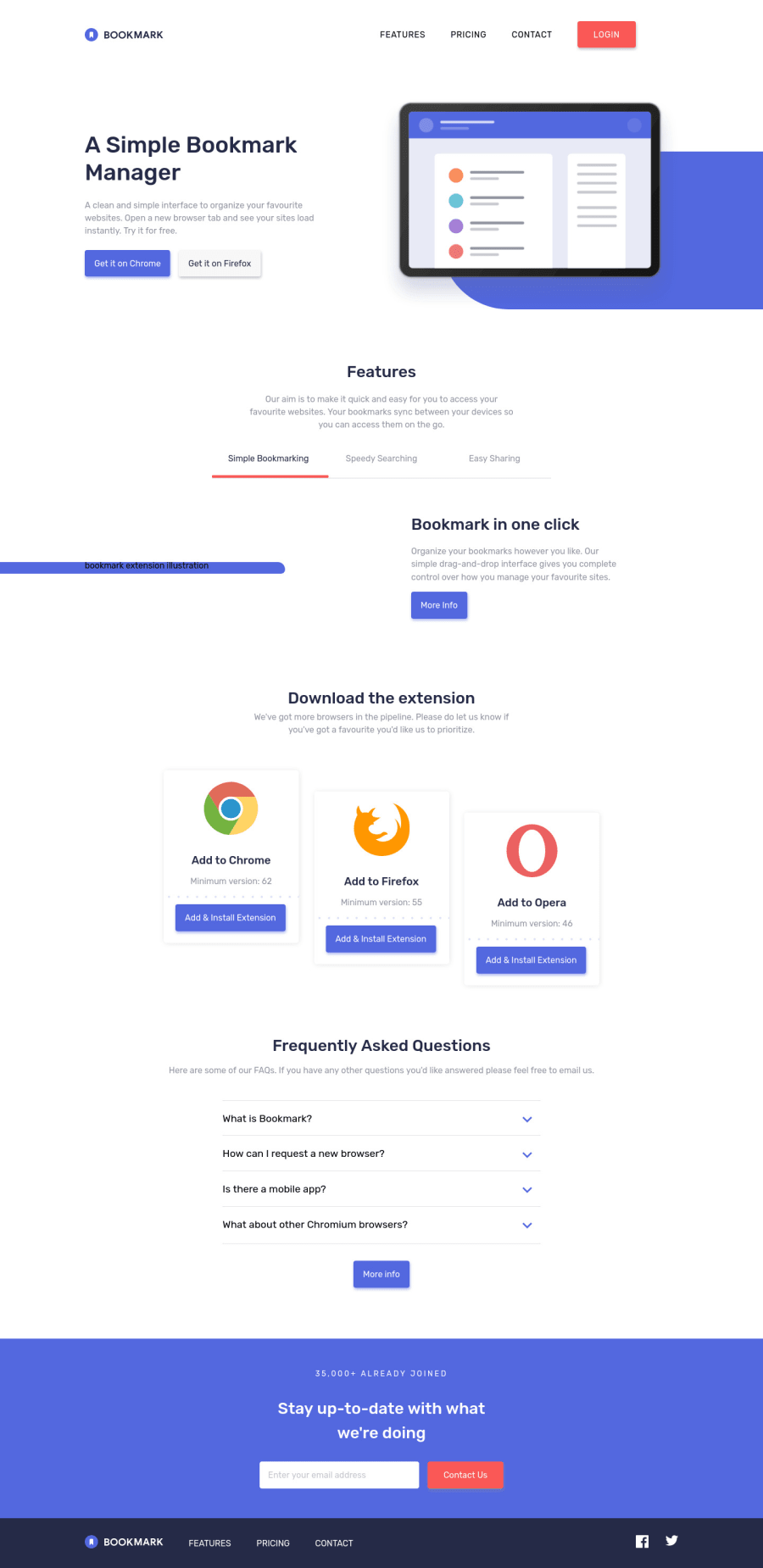
Design comparison
SolutionDesign
Solution retrospective
Fully responsive, made with React and Framer Motion library. One thing I'm not sure of are the blue background pieces. I made them with ::before element on the images, and used border-radius. Is there a better way of doing it? I don't have access to Figma, so I can't just download the svgs.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
