
Submitted over 2 years ago
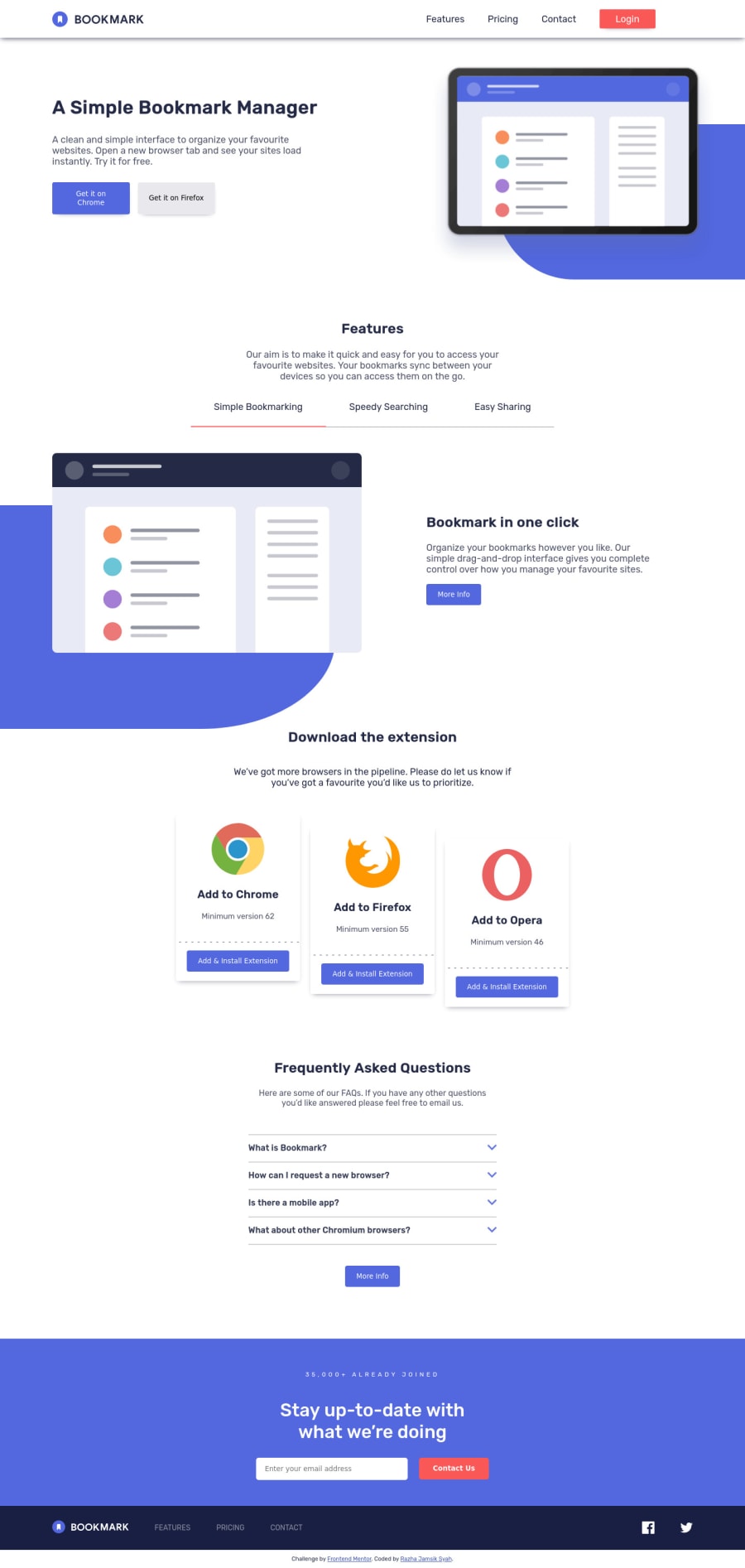
BookMark Landing Page
#cube-css#react#tanstack-query
@Razha90
Design comparison
SolutionDesign
Solution retrospective
uhhh i have finished this challenge , i'm really having a hard time about responsive web do you have any suggestions ?
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
