
BMI Calculator Unit Conversion Responsive Layout CSS Grid
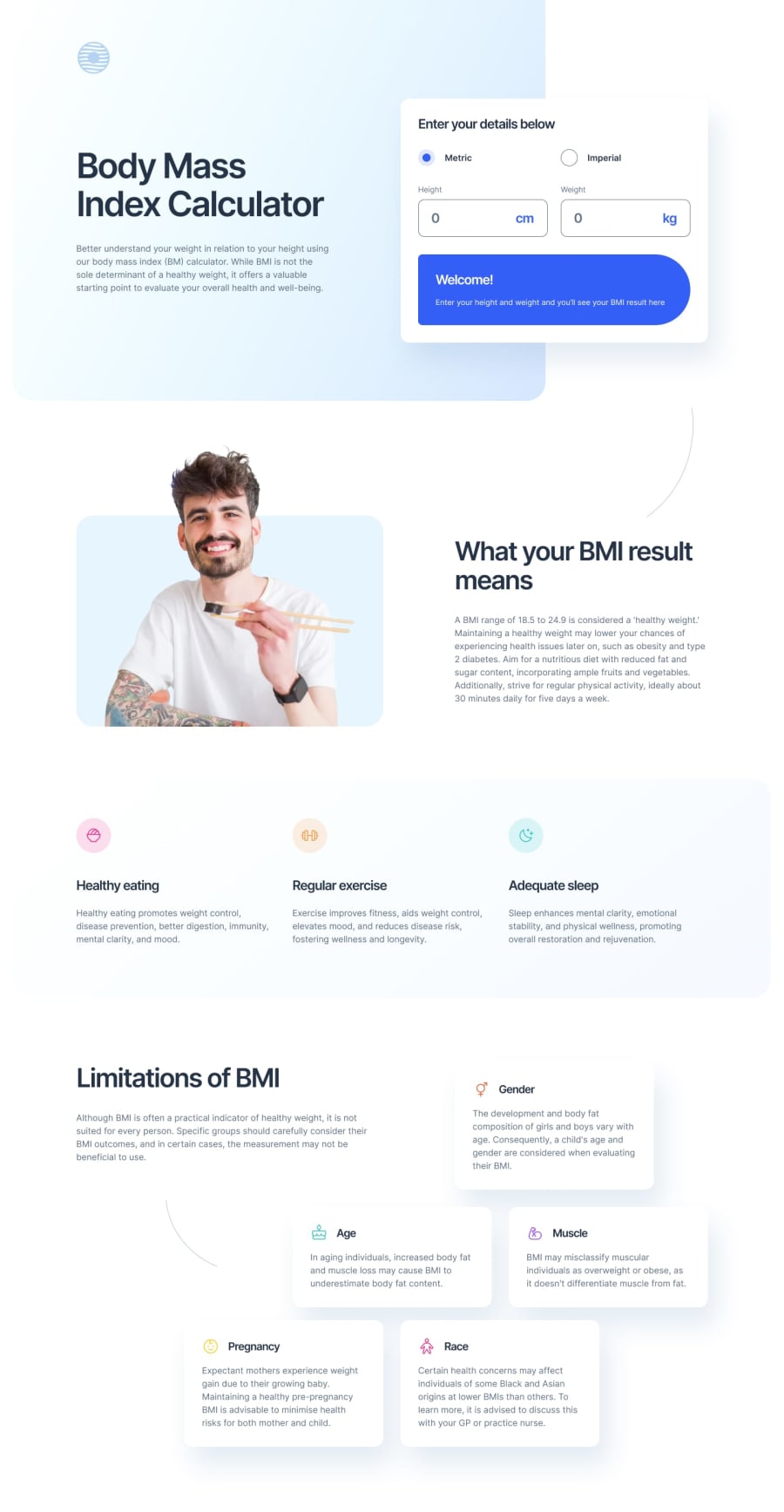
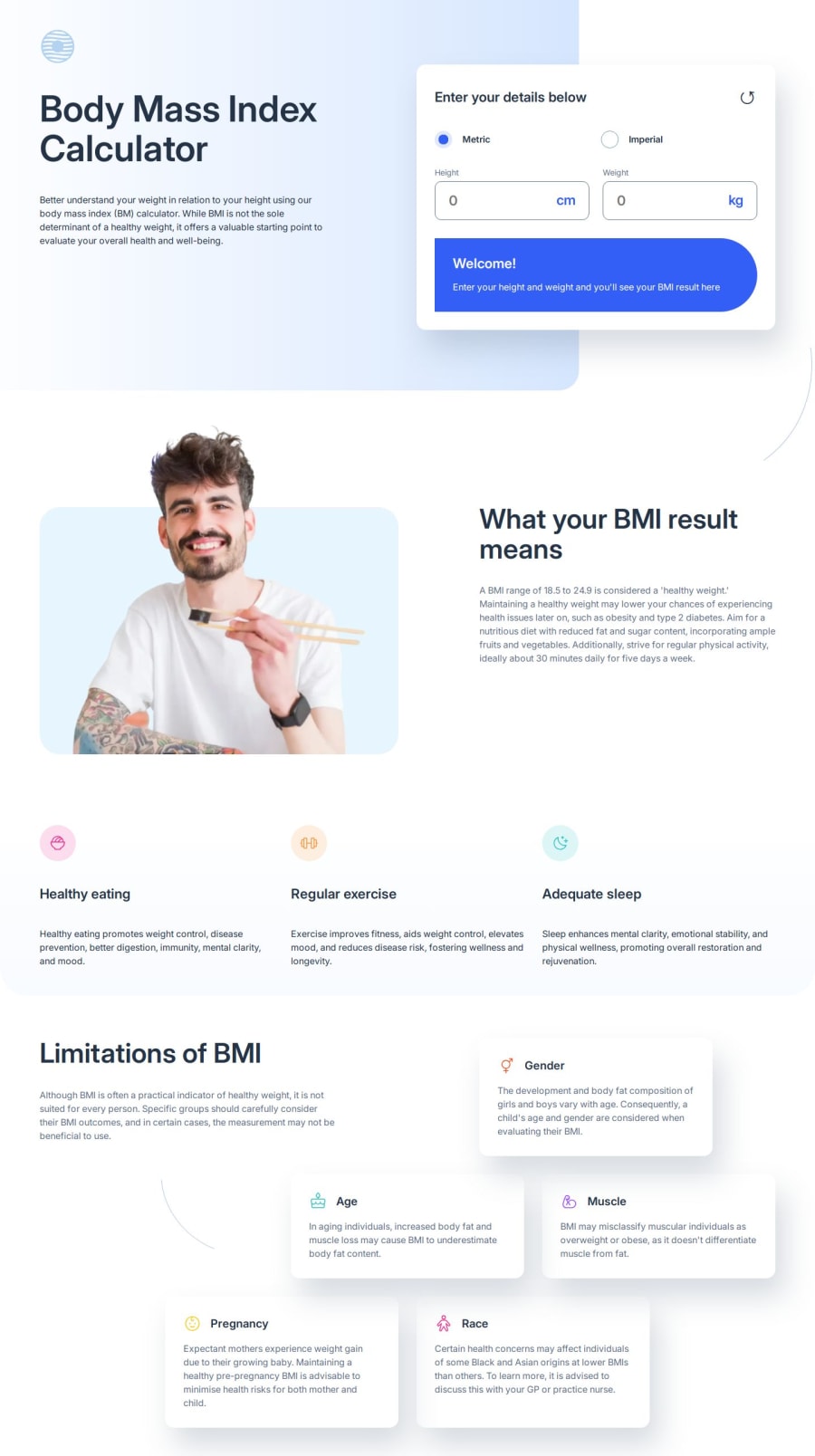
Design comparison
Solution retrospective
I am proud that after finishing the JS code and making everything work I took the time to refactor everything which took way longer...
I tried to use classes, learned a lot, remembered a lot of what I learned in the past. It is still a long way from a good & clean code.
I need to revisit some lectures in Jonas Schmedtmann course on JavaScript to actually get the principles for OOP under my skin
What challenges did you encounter, and how did you overcome them?There were so many challenges.... every new idea was a challenge to put it into code. A lot of consulting the documentation on various methods, googling. I used chat gpt extensively, but tried to limit it to text insights about my solutions.
What specific areas of your project would you like help with?I know my architecture in JS is a mess, so any good advice, how to work on that would be appreciated.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord