
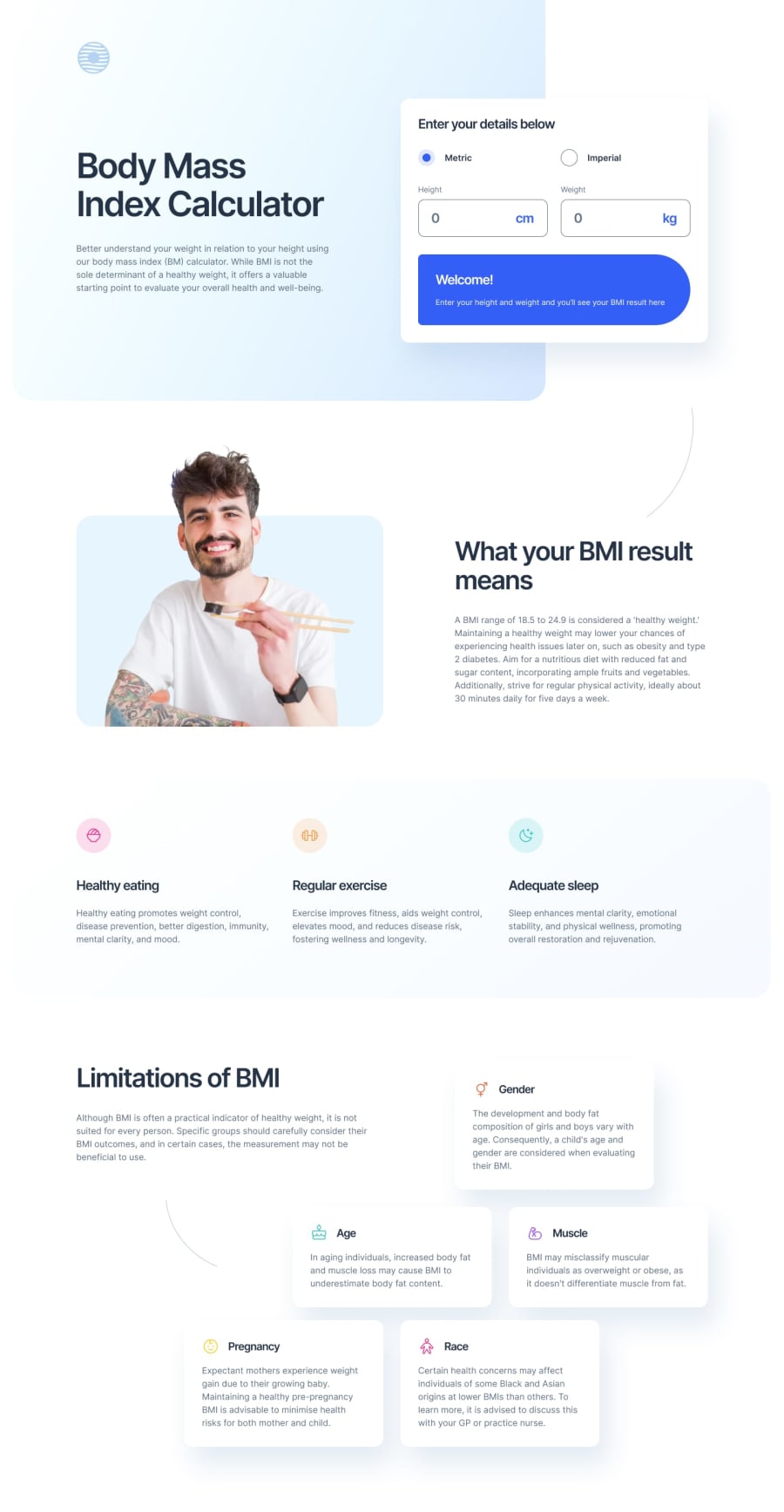
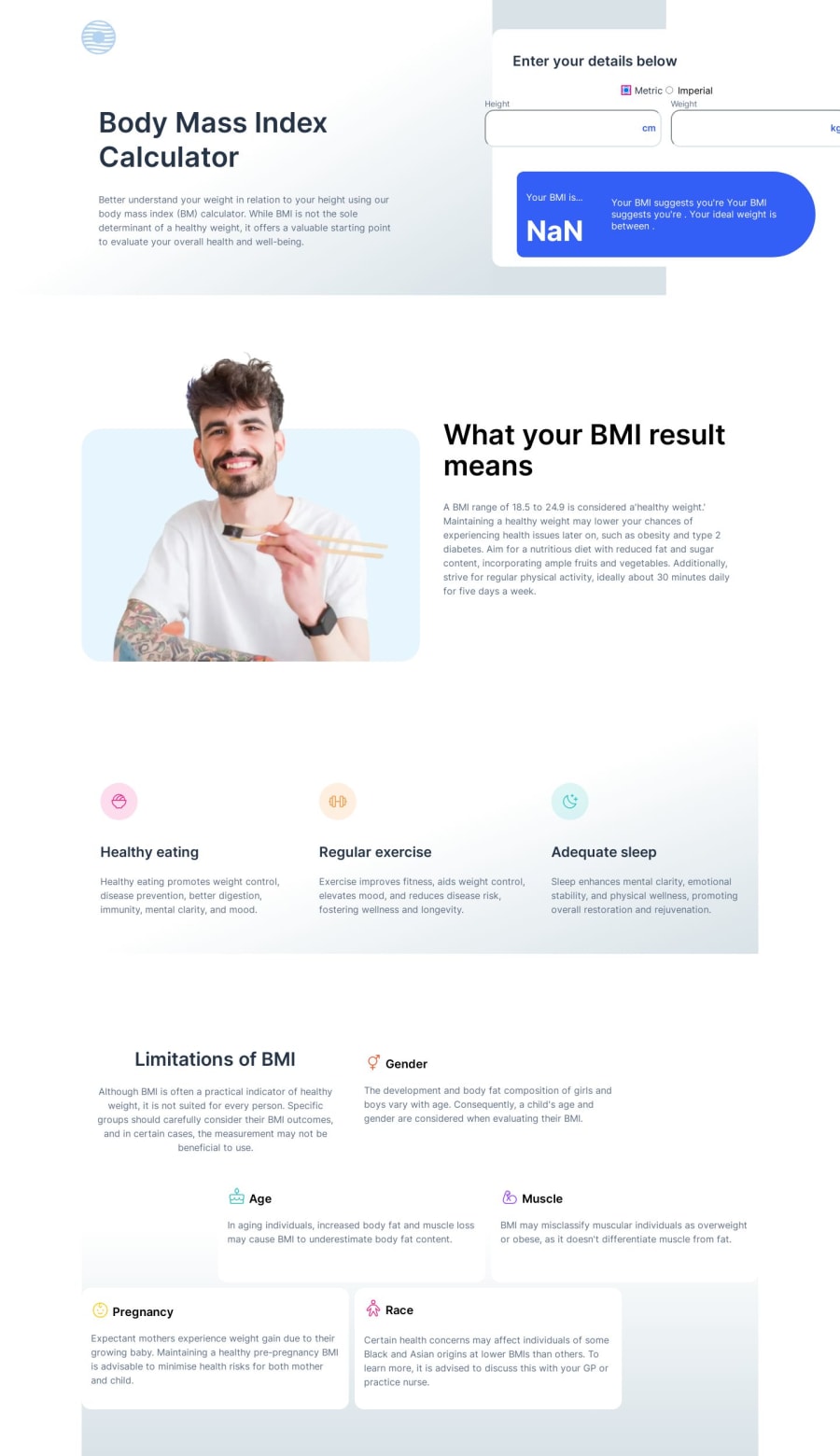
Design comparison
Solution retrospective
Not really happy with my solution and think I need to work on how to better set up a project since I had been just having a lot of problems stemming from how I had done this one. Especially ones related to trying to use CSS variables for too many different html items where it came to bite me in the butt when working on the desktop viewport.
Aside from structural problems, I did find it hard to determine how gradients would work in general and what or where absolute background sections would be or if I would even use them. Same with dropshadow for some of the items in the solution.
Also was curious on how other people did the grid in the bottom. I will be checking out solutions for this project to see mine wasn't 1:1.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord