
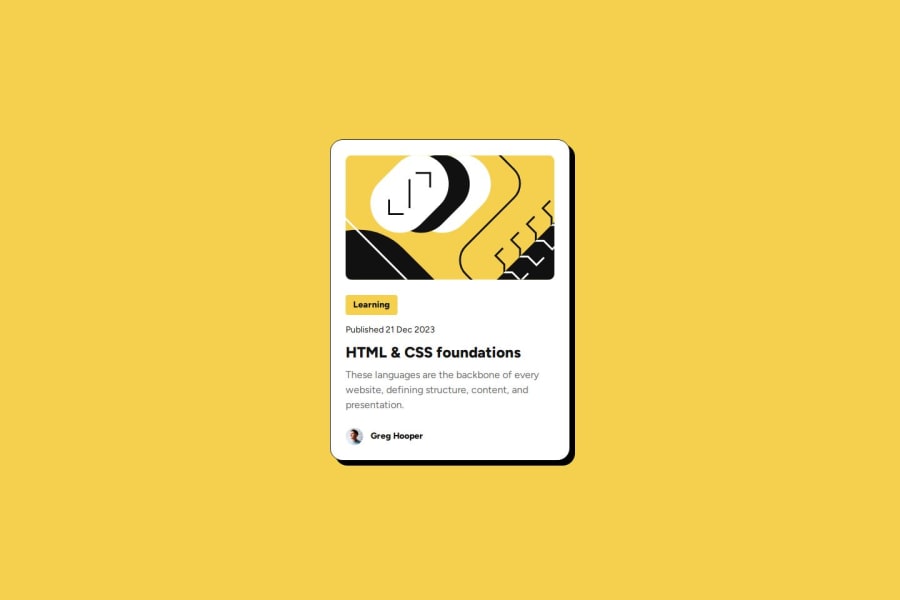
Blog preview card with responsive font size using clamp()
Design comparison
Solution retrospective
The challenge said to make the text responsive without using media queries. It wasn't hard to find guides online on how to do that with clamp(), though figuring out the vw width value that seemed to work best was a bit trial and error. I'm glad the card width being responsive also worked without media queries.
There were some inconsistencies in the Figma file. The "Design System" page claims spacing-200 is 16px, but the variable in Figma itself is actually set to 24px. It took me a while to realize why the padding on my version looked smaller than the one on Figma and on the preview file. In the end I decided to set it to 24px to follow how it looked rather than what it said.
I also noticed that in the mobile version, the author's name is the only piece of text that doesn't get smaller. It felt weird to set a different font-size just for the author name that wasn't the responsive custom property with clamp(). So instead, I let the author name be resized as well, and just set the author image size in em instead of rem so that it would be sized down along with the text and not look weird.
On Safari, the SVG image has this weird bug (?). The "{" shapes on the bottom right corner are supposed to be half-black and half-white – when I open the page in Safari, they look all white. Weirdly enough, if I click and drag the image, it switches to showing half/half properly, but if I refresh the page it's all white again. I was afraid my CSS was affecting the image's styles somehow, but after checking, I saw all the SVG's colors are hard coded in hex code inline, so I don't think that's possible? I saw it seemed to be working fine on Firefox, so I chalked it up to Safari and gave up on trying to fix it, but it would be nice to know what's going on...
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
