
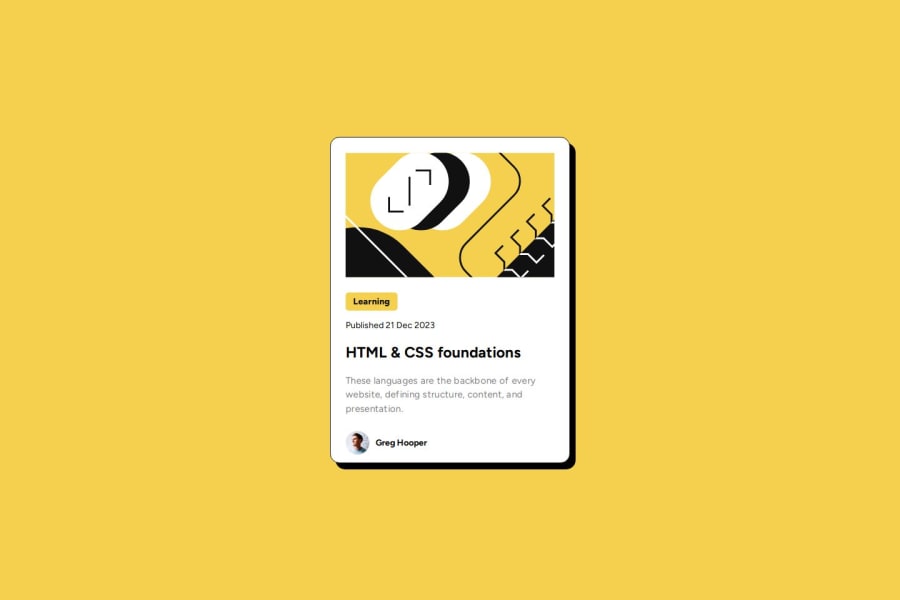
Blog Preview Card with css custom properties and media queries
Design comparison
Solution retrospective
I downloaded the Figma files and used Figma for the first time. I didn't use Figma in my first project, but I found it very useful and will use it in all my projects from now on. Edit: I made some changes. When I first completed the project, I hadn't noticed the hover effect. First, I added that, and second, I placed the cursor from the Figma file. (Thanks to @SaruMakes for the tip.)
What challenges did you encounter, and how did you overcome them?I had the most difficulty making the cursor pointer have a black and white border. I struggled with this for a long time. It took me a considerable amount of time because I searched extensively on the internet for a solution to color the cursor pointer but found none. As a result, I ended up using an icon instead. I learned that a URL could be added to the cursor, which also took me a long time to figure out.
What specific areas of your project would you like help with?If there is a way to color the cursor, please show it to me. I would be very happy.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
