
Blog Preview Card w/ Tailwind & Svelte
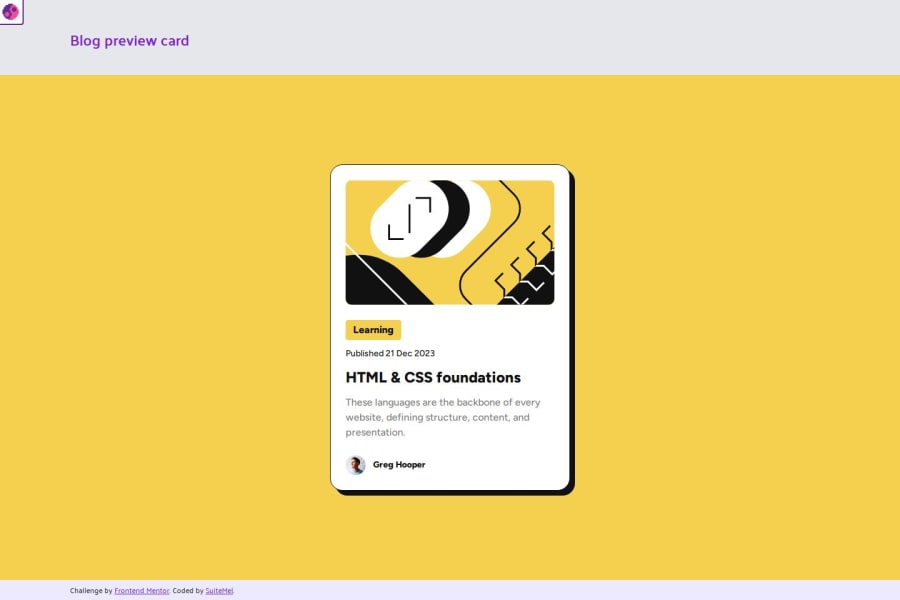
Design comparison
Solution retrospective
I think matched the design very well, if I wanted to do anything differently it would be experimenting with not using media queries and accepting that I wouldn't match the design exactly when doing so.
What challenges did you encounter, and how did you overcome them?My group hover didn't work right away so I consulted the tailwind docs to make sure my classes were set up correctly and then rearranged some classes. It worked eventually.
What specific areas of your project would you like help with?The best way to create a semantically accessible blog card. There are a lot of opinions on how to create cards that are links and make them accessible on screen readers and for various types of users, but I haven't figured out a solution I am happy with that keeps everything working.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
