
Design comparison
SolutionDesign
Solution retrospective
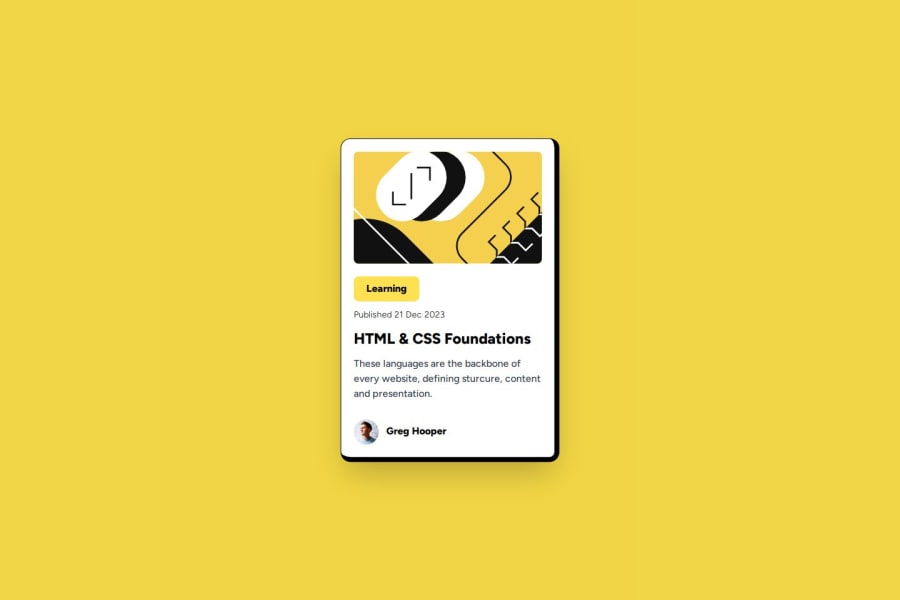
I created this using Google IDX because I wanted to try it out. I noticed that the borders of the card didn't start at the begining of the borders but just a little after. I didn't know how to do it after trying a few things, so it's not 100% accurate
Community feedback
- @fernandolapazPosted about 1 year ago
Hi, regarding your comment:
It is a shadow not a border, so you could have used the box-shadow property for that.
Something like this
box-shadow: 8px 8px black;I hope it’s useful!
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
