
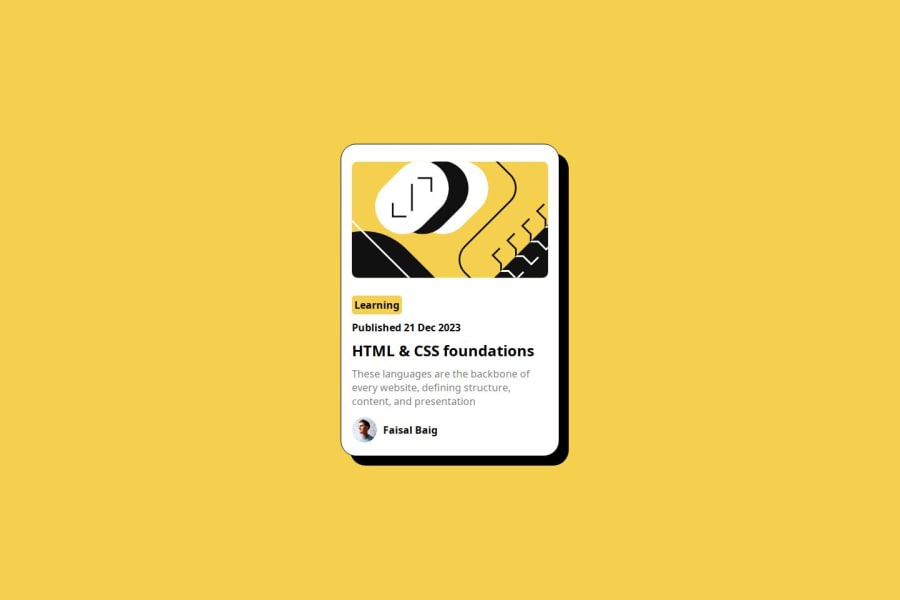
Design comparison
Solution retrospective
I made it without taking the code from ChatGPT but took help from it.
What challenges did you encounter, and how did you overcome them?The challenge I encountered was the responsiveness of the page. I'm not an expert at it, but I watched videos and used various CSS features.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @Pedro1p0
Hello Faisal, i am starting in HTML, CSS and JS as well, and i would like do share some things that i learned, the first one its about the HTML semantic, its not wrong use div for all blocks elements, but we can give a semantic mean, using article, h1, p, main, figure ... in other to make our site more understandble for searchers algoritms, in my screen your webpage its fit well, but some problems with the original desing similarity, like, you do not used the correct font-family and the box-shadow its not compatible with the original, the publish date its also in font-weight: bold and its not like appear in the original desing, its little things that we need to pay atention as frontend developers, have a nice day and lets contining learning.
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
