
Submitted 11 months ago
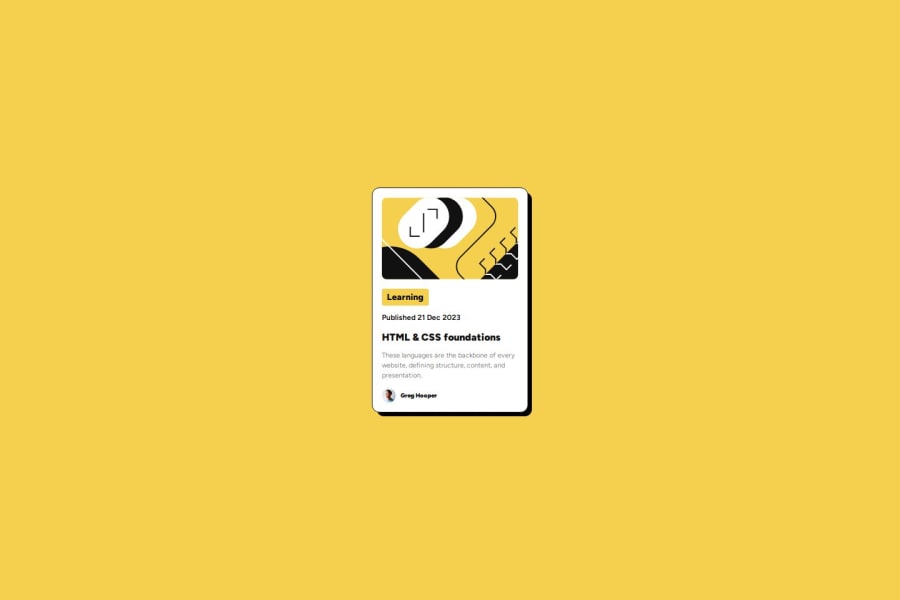
Blog card preview using responsive layout with HTML and CSS Flexbox
#accessibility#semantic-ui
@hangtime319
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
Tenho orgulho desse projeto, pois aprimorei minhas habilidades e escrita no código com CSS e HTML. Aprendi mais sobre git para publicar o projeto.
What challenges did you encounter, and how did you overcome them?Novamente me deparei com a centralização do cartão para ficar no meio da página, mas eu já tinha feito em um projeto anterior e consegui aplicar com mais facilidade.
What specific areas of your project would you like help with?Achei o projeto bem fácil e rápido de desenvolver. Críticas e sugestões sempre são boas para o aprendizado.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
