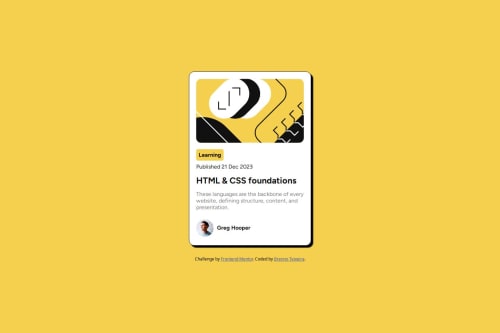
Blog card preview using HTML and CSS

Solution retrospective
I'm proud that was able to do most of it without major issues. It shows to me that, although I still have a lot to learn, I am improving little by little.
What challenges did you encounter, and how did you overcome them?I think that one the challenges involves making the box-shadow of the card bigger and change the color of the text whenever you hover the ''HTML and CSS foundations'' text. Changing the color is a piece of cake, but I couldn't find a way to make the box-shadow of the card bigger. Unfortunately, I didn't manage to overcome this challenge, at least for now.
What specific areas of your project would you like help with?I would like to know how could I make the box-shadow of the card bigger when hovering over the ''HTML and CSS foundations'' text. This text was an 'H1' tag directly inside a 'main' tag, so I though using this line below would work.
main > h1:hover main{
}
But it seems to me that the 'hover' pseudo-class can't affect parents.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on teixeirabrenno's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord