
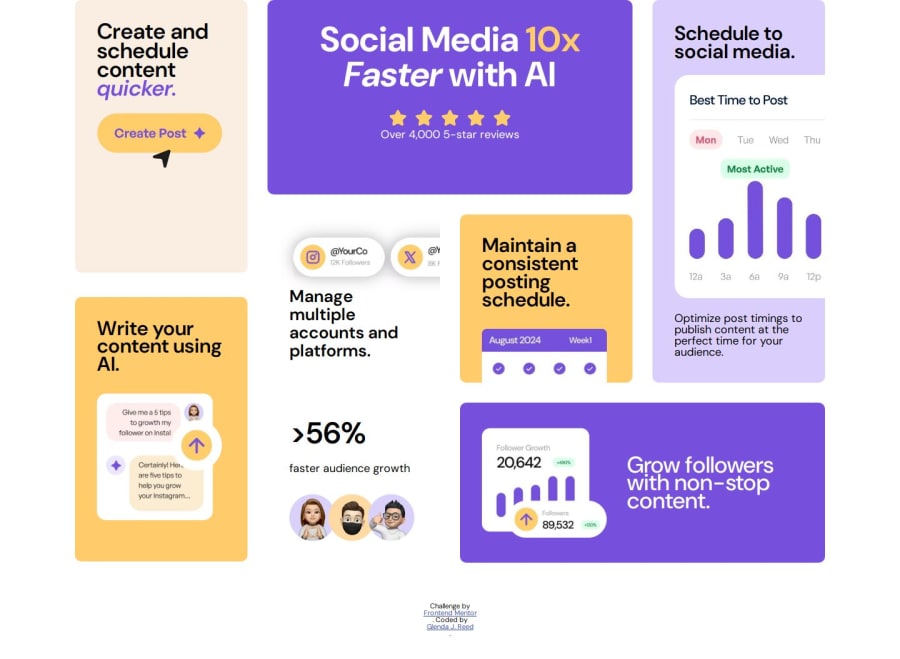
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
I'm proud that I finished this challenge after having started it over 3 times!
What challenges did you encounter, and how did you overcome them?I thought I had a good understanding of grid but I guess I need more practice!
What specific areas of your project would you like help with?Grid layouts with flexbox.
Community feedback
- @jigsaw1270Posted about 2 months ago
You can add a padding at the start of the div, also the background color and the background color of some divs are not the same, making them while make two divs ( manage multiple account and >56% ) blending in with the background .
Marked as helpful0@Glenda9031Posted about 2 months ago@jigsaw1270 Thank you - I noticed the two divs too. This challenge really 'challenged' me!
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
