
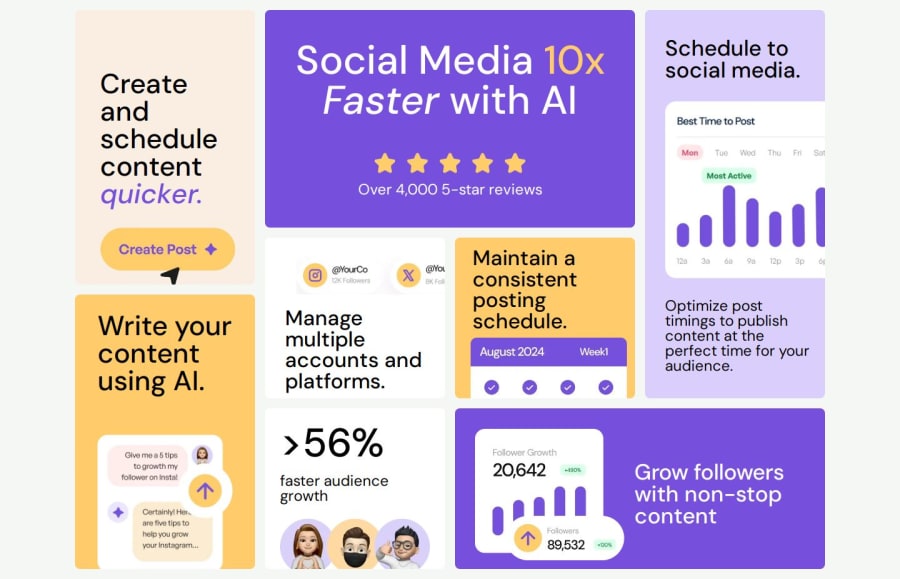
Design comparison
Community feedback
- @KapteynUniversePosted 4 months ago
Merhaba Tuğçe, normalde feedback istemeyenlere yazmam ama Türk görünce dayanamıyorum :D. Nice job.
Your font variables overriding the font-size on the body(which is good for this situation because you used rem on them) but never use fixed values for the font sizes. So people with visual impairment can adjust the font size on their browser. Use rem for the font sizes and media queries.
Landmarks, (or this page) are essencial for accesibility. Every page needs one main. Wrapping your bento grid div with a main would be good.
Texts are very big, so i don't think there is a problem for this challenge but i am not dyslexic or have a bad vision so i am not sure. The WCAG criteria states that line-height should be at least 1.5.
I struggle with this one all the time but i think images are decorative on this one so it is ok to leave empty alt texts. Or you can use
aria-hidden="true"so screen-readers ignore the images.Using
font-display: swapin your @font-face rule improves performance by showing fallback text until the custom font loads, preventing a blank screen (flash of invisible text). The downside is a brief flash when the font switches, but it’s usually better than waiting for text to appear.I recommend you to use a modern css reset for every project. You can check Andy Bell's reset too.
Also don't check my my solution for this challenge :D There was a lot of errors
1@tugcekizildgPosted 4 months ago@KapteynUniverse yorum icin cok tesekkur ederim valla turkce yazicam ben de... erisilebilirlik acisindan gozden kacirdigim baya bi sey olmus paylastigin linklere baktim bundan sonra dikkat edicem.. bi de alt text yazicam diye baya kastim sacma seyler oldu :D
thanks by the way I'll check all your solutions not only this one :D
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
