
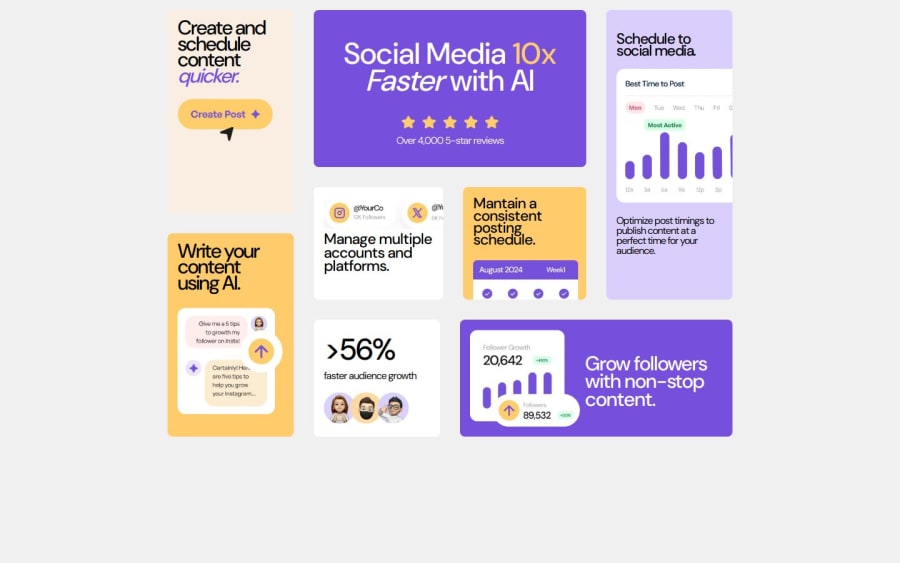
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
I’m proud of how I managed to reduce the amount of CSS code by using pseudo-classes like nth-child and cascades to maintain order. :)
What challenges did you encounter, and how did you overcome them?The most challenging part for me this time was making the boxes fill their space within the grid. Eventually, I achieved it by using subgrid and grid-column and grid-row to set the start and end of each box.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
