
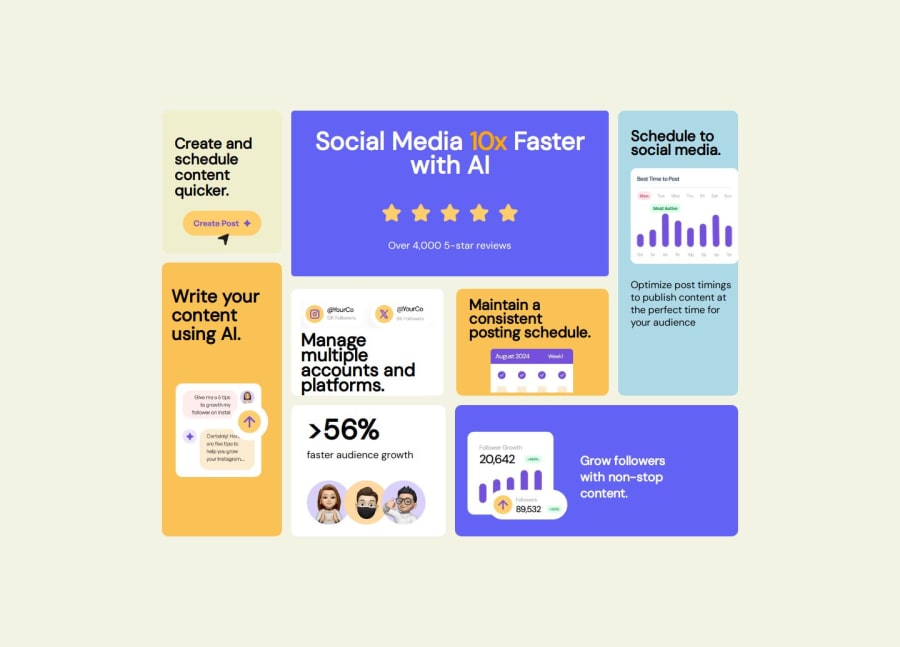
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
learned lot about Grid
What challenges did you encounter, and how did you overcome them?am having problem with mobile version i don't know what to do need help.
What specific areas of your project would you like help with?i would like help for responsive caus everything am tryin its not working and i don't even know why its not working
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
