
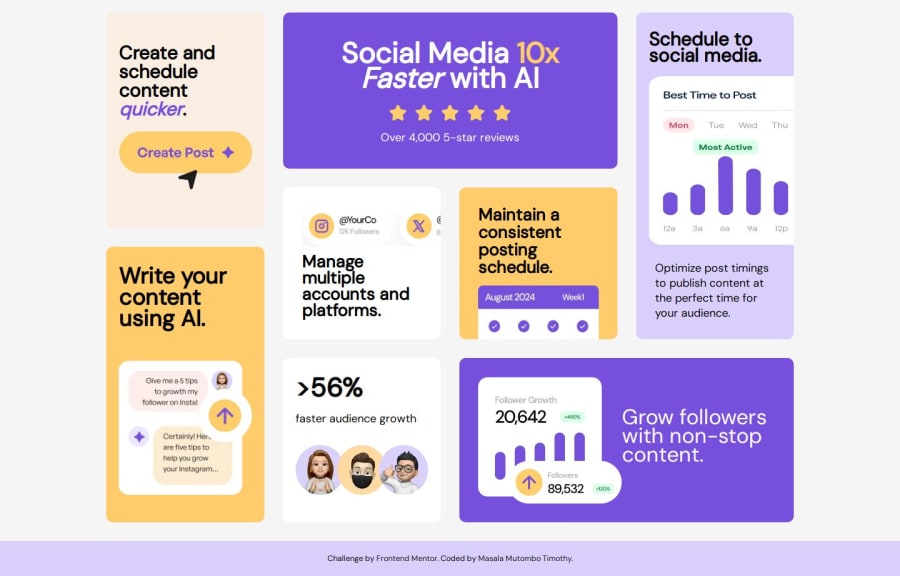
Bento-grid-main solution using CSS Flexbox and Grid
Design comparison
Solution retrospective
I am proud of my CSS skills, this project helped me to rate my advanced CSS skills specially on Grid Layout, I've learnt new techniques and got more experience on CSS
What challenges did you encounter, and how did you overcome them?I encountered challenges about organizing the seventh and the last section on the desktop design, to align them in the left side of the page, and making them to be higher that the others. So I overcame that by giving the seventh a specific height and using the margin-top property in the last section
What specific areas of your project would you like help with?I would like any feedback on the solution, about the Grid layout specially on the desktop design, and also about the devices breakpoint so I can know if I've respected the W3C recommendations
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
