
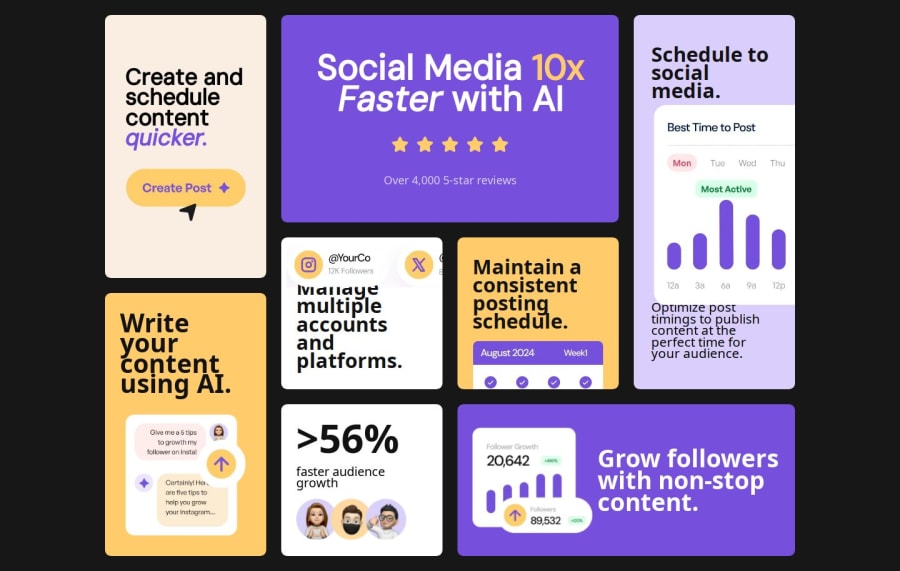
BENTO GRID 🍳 (EFECTO 3D 🎞️)
Design comparison
Solution retrospective
🌟 Hello community! My name is Ezequiel and this is my solution for this challenge. 🍟
🔧 I built this project using the following tools and techniques:
HTML5: For the structure and accessibility of the 🏗️ site.
CSS3: For styling and bringing each element to life. 🎨
Mobile First:** It is much more flexible, well it really depends on how you settle in layout and structure your project, in my opinion it was more flexible and faster.
Strict adherence to BEM notation: For clean and maintainable code. 💼
Responsive Mobile design approach from the ground up, ensuring an optimal experience on all devices. 📱💻 A touch of creativity and passion in every line of code! 🚀✨
I hope my solution will inspire and motivate others to move forward in their learning journey!
Community feedback
- @marcosaurelioslPosted 14 days ago
Parabéns, siga em frente tentando sempre resolver o porblemas!!!
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
