
BEM Vanilla CSS Media Query with adjustment of Min Width
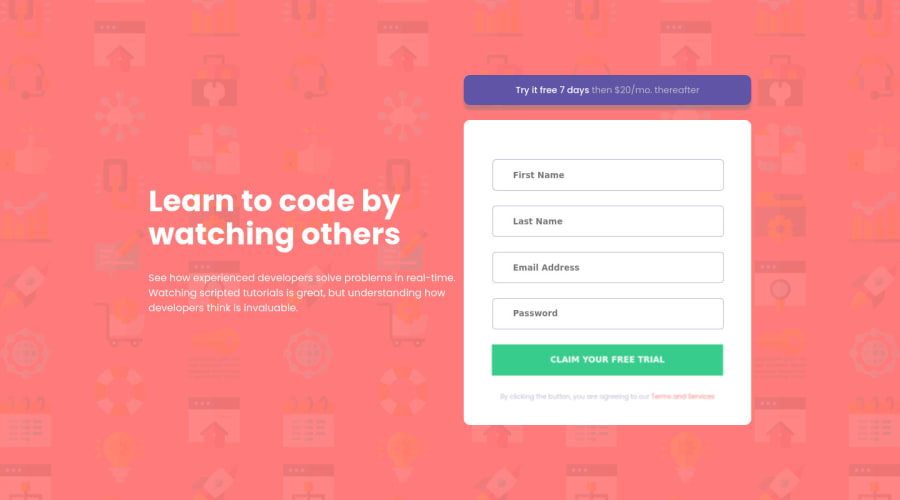
Design comparison
Solution retrospective
For my implementation of the input error icon and box, it's done with a div tag and img tag that are below the input tag. When validation error is detected, the input tag visibility is made hidden to reveal the div tag and img tag. If latter are clicked, the visibility of the input tag is restored. Why this implementation is due to revelation that the border of the input tag cannot be modified to take on a red border if there are errors. Pls let me know what are other solutions to tackle this part of the design. Thanks!
Community feedback
- @palgrammingPosted over 3 years ago
Looks good the only thing you forgot is to put your name in the attribution ⭐⭐⭐⭐⭐
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
