
Design comparison
SolutionDesign
Solution retrospective
Hello, Liarley here. 😋
I used SCSS to write the CSS for this project to make my life easier.
I used several transitions as the project progressed. I estimate it took me a little over 5 hours to do everything.
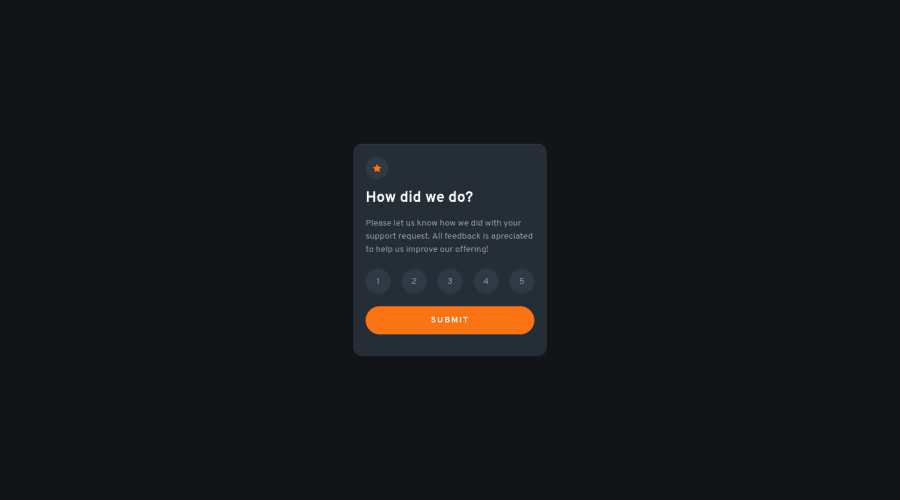
I used a custom attribute that I called data-current-screen whose values are rate and submit. If you were to load index.html in your IDE, you will notice that there will be a button tag that is commented out, by uncommenting it this button will be available for use. Use it to force the transition from one screen to another.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
