
Submitted over 1 year ago
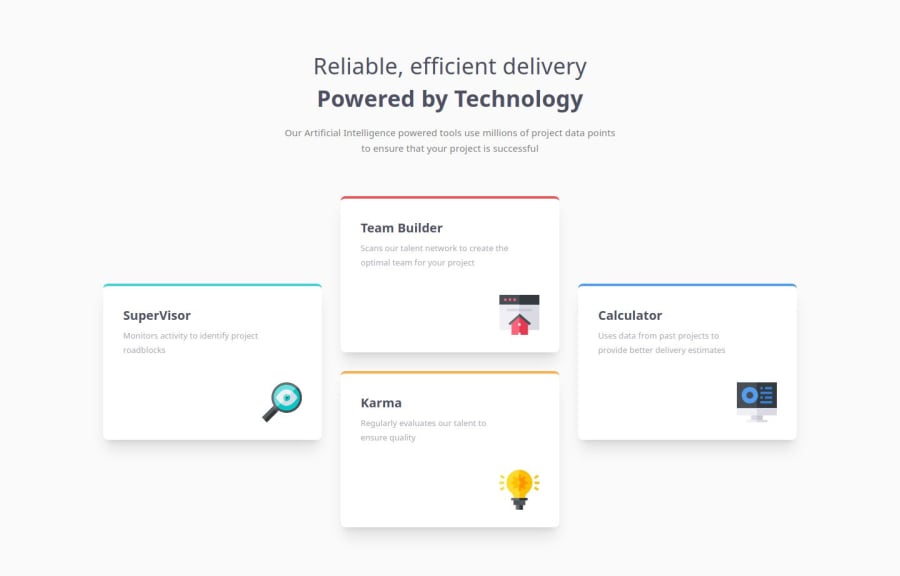
Beautiful grid column by tailwind css
#tailwind-css#sass/scss
P
@asad102
Design comparison
SolutionDesign
Solution retrospective
this challenge need a solid knowledge about grid and how to manipulate, I Consume many hours to complete this challenge and finally I did It
any feedback is welcomed thanks in advance
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
