
Submitted 7 months ago
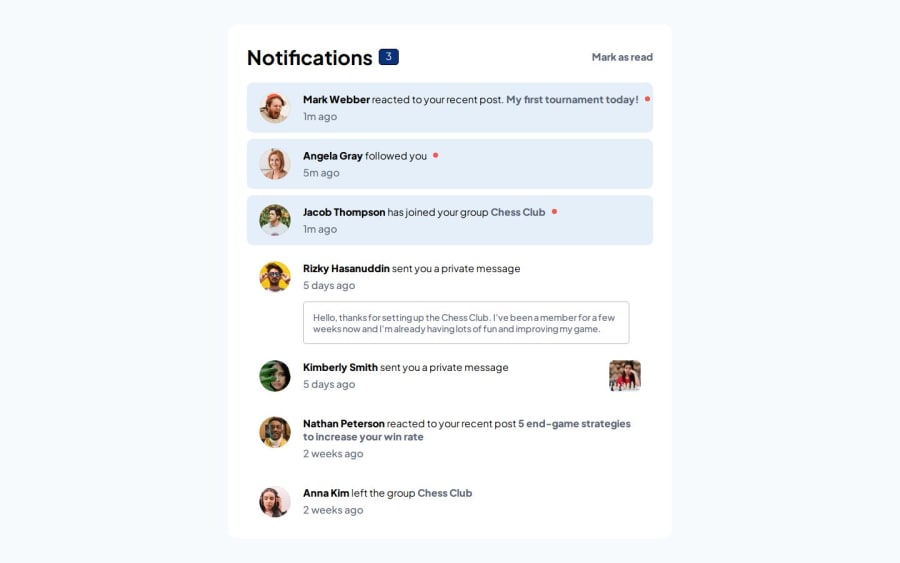
Basic notification website using HTML, CSS and JavaScript
@JamesWallison1
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
I have finished after have been through many challenges
What challenges did you encounter, and how did you overcome them?I have encountered many challenges in layout and logic of js but a genius projessional helped me covered those ;)
What specific areas of your project would you like help with?I think there is nothing to help with now but if you can please feel free to give any better solution you want!
Community feedback
- @R3ygoskiPosted 7 months ago
Hello @JamesWallison, the project turned out really well, congratulations, and thank you for the compliment.
Marked as helpful1 - @0xabdulkhaliqPosted 7 months ago
Hello there 👋. Congratulations on successfully completing the challenge! 🎉
- I have a suggestion regarding your code that I believe will be of great interest to you.
PREVENT LAYOUT SHIFTS 📉:
- Your solution needs to be improved to prevent Cumulative Layout Shift (CLS) which results a visually unstable or janky website, particularly on mobile devices.
- This can happen because of leaving the Image and/or video elements without adding explicit
widthandheightattributes.
- The multimedia elements like
imgwhich aren't explicitly declared with height and width attributes are usually re-sized using CSS (either on the image itself or the parent container). When this happens, the browser can only determine their dimensions and allocate space for them once it starts downloading the 'unsized images' and/or videos.
- You may notice that when the browser fetches these images, your page content is constantly being pushed down or moved around from its original position (i.e., layout shifts) as the browser resizes the images and positions them on your page.
- Currently the
imgelement have no explicitwidthandheightto prevent CLS,
<img src="assets/avatar-mark-webber.webp" alt="Mark Webber">- Here's an example which could help you to prevent CLS,
<img src="assets/avatar-mark-webber.webp" width="90" height="90" alt="Mark Webber">- The
heightandwidthneeds to have the actual measurements of that corresponding image.
- I would like to recommend the article Use explicit width and height on image elements from GTMetrix to learn more about Layout Shifts and why's it needs to be prevented.
.
I hope you find this helpful 😄 Above all, the solution you submitted is great !
Happy coding!
Marked as helpful1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
