
Design comparison
SolutionDesign
Solution retrospective
Hi Guys,
Another of my earliest projects, but here I would have an actual important question:
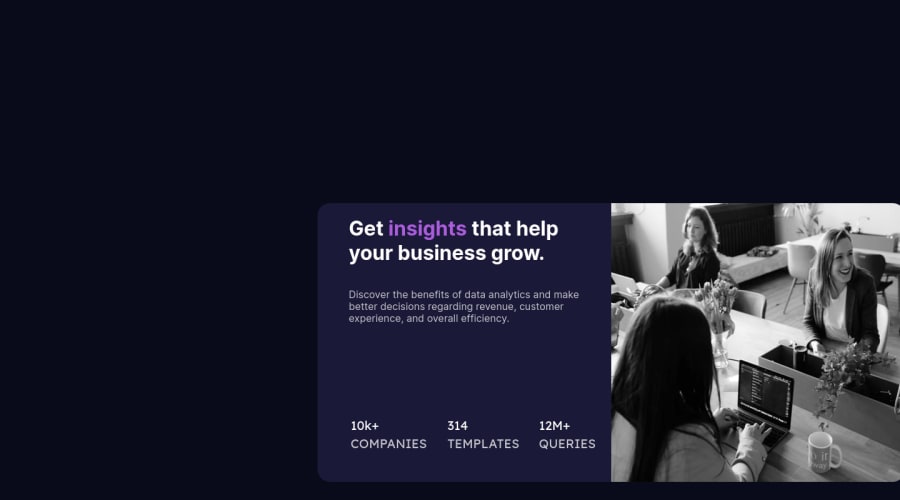
In the example picture, the image on the right has some kind of purple filter on it which I have no idea how to recreate, if you have any suggestion, please let me know. :)
Trezmor
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
