
Design comparison
Solution retrospective
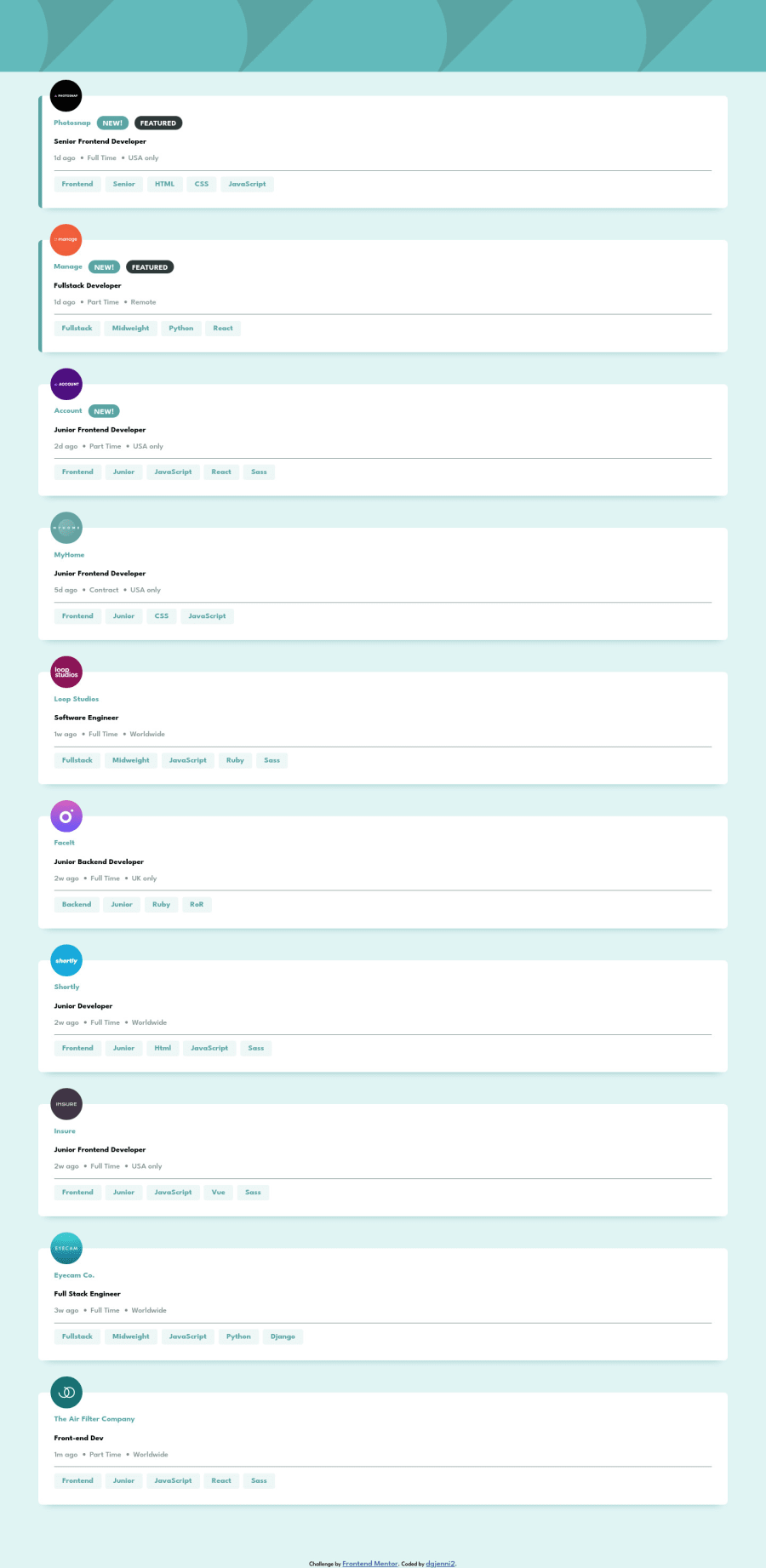
Rating: 10/10 Time: ~20hr over several days Languages: JQUERY, JS, HTML and CSS Rating: 4/5 Difficulty: Solid Intermediate
Reflection: This challenge was similar to the html college course assignment in the beginning of a semester. Surprisingly enjoyed playing around with this, as it tests out a lot of fundamentals, such as planning for repeating elements, responsive layouts and logically filtering information.
I chose to stick with static information loading rather than dynamically loading from the JSON list, but honestly it would probably take me maybe an hour at most more to get that working. If you've never worked with that in the past but have your other fundamentals strong, I would highly recommend this challenge. This would also be an excellent challenge to try a frontend framework, such as React, because you could learn how to reuse code elements and start learning how to manage state between elements with the filtering logic.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
