
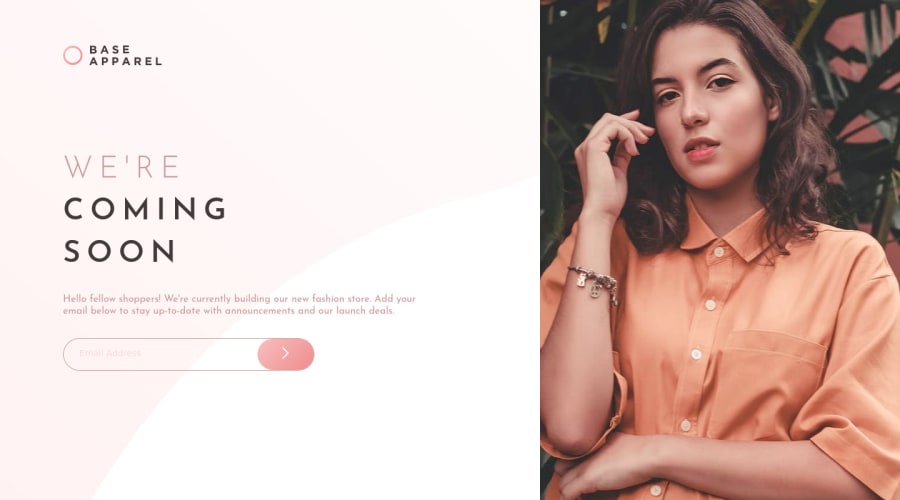
Design comparison
SolutionDesign
Solution retrospective
I've managed to complete the desktop version but I'm unable to re-order the elements for mobile view. I tried searching and it took me to flex in CSS which I'm was not aware of. Can anyone give me a help to achieve this(and/or a link to learn flex in CSS).
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
