Submitted almost 4 years agoA solution to the Base Apparel coming soon page challenge
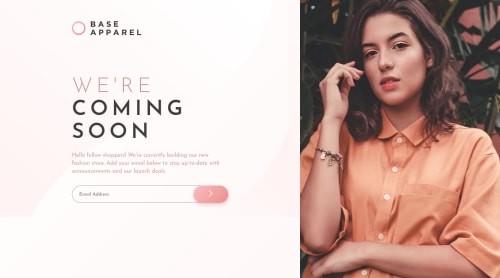
Base Apparel coming soon page
jss
@Eman-AbdElZaher

Solution retrospective
happy for your feedback
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Eman's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord