
Submitted almost 3 years ago
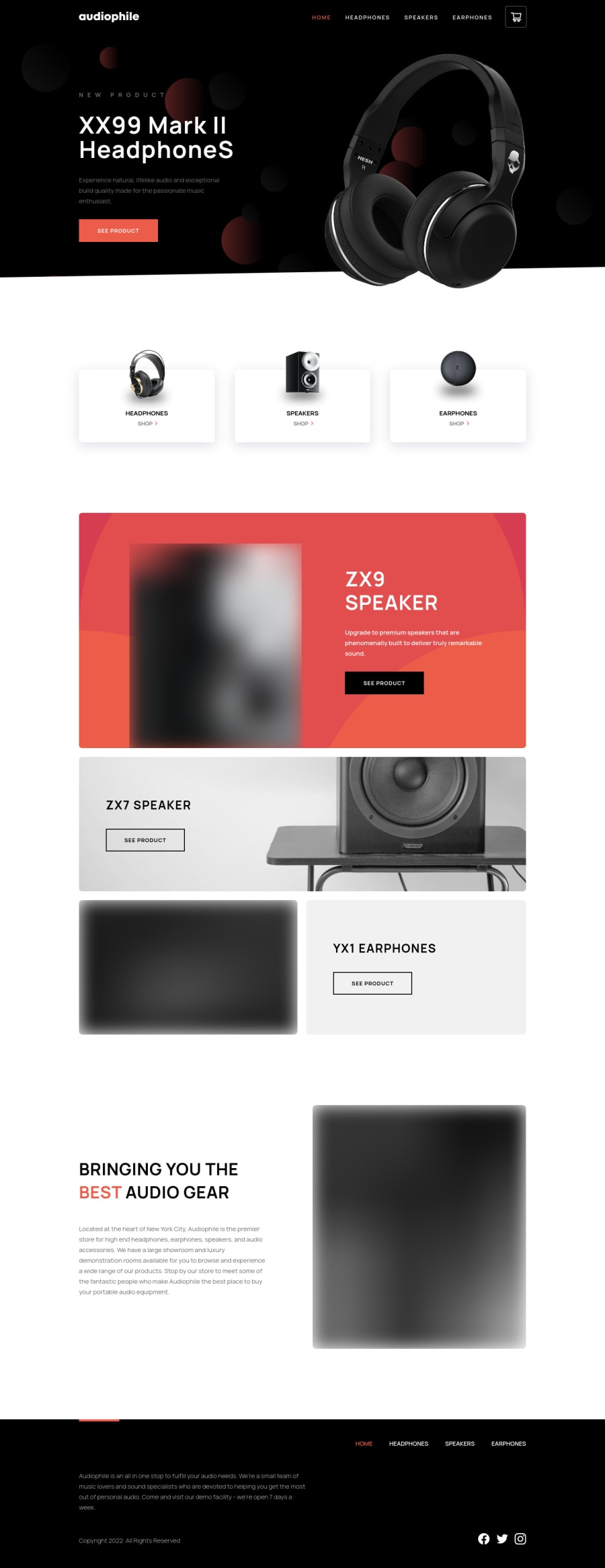
audiophile solution built with Next + Typescript
#next#react#typescript#framer-motion
@Yazdun
Design comparison
SolutionDesign
Solution retrospective
Hey everyone ! This is my first Guru challenge and It's a little bit different from the original design, For example I completely changed the desktop hero section and I created a sidebar for the cart, which was supposed to be a modal.
I also decided to use more reddish color as the primary color, The original orange color didn't look alive enough to me 😁
I'm open to feedbacks and let me know of your thoughts about this solution. Thanks in advance
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
