
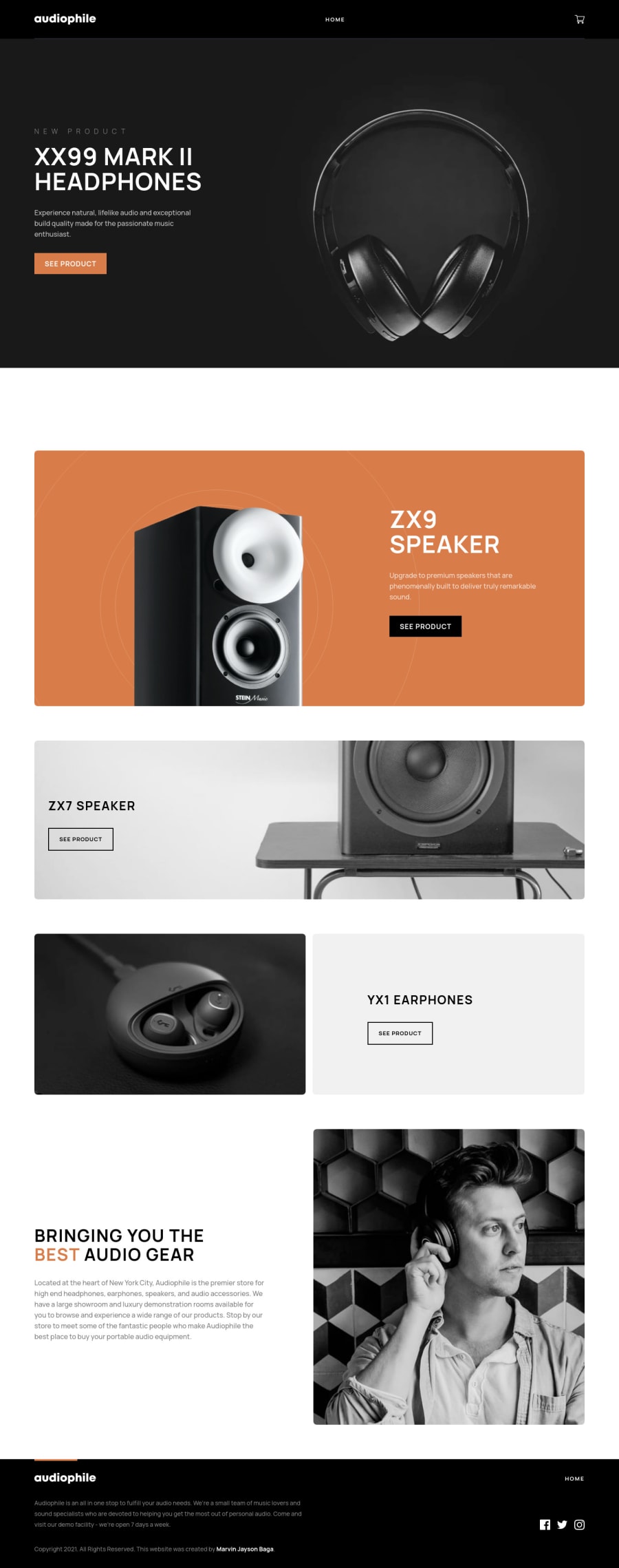
Audiophile E-commerce with React, Redux, Tailwind and Firebase
Design comparison
Solution retrospective
This project was done with React, but I wanted to try more tools like Redux for state, Tailwind for styling, Firebase's Firestore for its NoSQL database and Firebase Cloud Storage for images. Worked on the challenge for 7 days and managed to get through it.
Hope this codebase helps fellow developers learning React. Any improvements, feel free to share your comments. Thank you!
Community feedback
- @AlexKMarshallPosted over 2 years ago
Hey there. This looks excellent, and is very fully featured. As far as I can tell the cart and checkout flow work well.
I don't have time to give this as deep a review that I would like, but there are three things that I've spotted that I think would be worth looking at.
-
Image loading and layout shift. On a lot of the pages (for instance the Headphone category page) the take a long time to load in, and then when they do the whole layout shifts to make space for them. This is quite distracting for a user, and Google will penalize you in search results for it. To solve this you can make sure image placeholders are in place immediately, make sure the assets are optimized and served efficiently so loading is fast, make sure your image elements have width and height attributes so they always take up the same space, even before the asset has been fetched, or wait to load the whole page once everything is loaded.
-
Form validation. If I miss filling out a field at checkout, the form just tells me something is wrong. It doesn't tell me which field is wrong, or highlight them. This can be pretty confusing. It would be great to highlight the exact errors so a user knows what to fix.
-
Loading spinners. Navigating between pages takes a long time, and the site just shows a loading spinner in between. For an ecommerce website this isn't ideal. Users will leave you site and go to a competitor if it takes too long to do these things. I haven't looked into the code to see the exact reason for the slow loading. But for these product pages, they aren't different for different users, so instead of fetching the data on the client, you could build them as static pages. A framework like NextJS and their
getStaticPropsloader may help with this. This is a problem that isn't so important to solve when you're building an app, where users must be logged in to do anything. But for a consumer website, and especially for an ecommerce site, it's vital.
Marked as helpful1@mjbagaPosted over 2 years ago@AlexKMarshall Hi, Alex. Thanks so much for your feedback!
- Yeah, it's been bugging me. I started off with static images first then switched over to getting the data on firebase (which was slowww). I'll definitely try adding image placeholders.
- Oof, missed that. Nice catch. Thought the on blur caught it.
- Haha, I think I set a fixed delay of 800ms on lazy loading pages the flicker in between pages was bothering me. NextJS is on my list of stuff to learn.
Again, thanks so much for the feedback and suggestions. Cheers, mate!
0 -
- @itsyabaPosted over 2 years ago
Goddamn this is the best website I ever watched on front-end mentor ever keep it up .
1 - @SiR-PENtPosted over 2 years ago
Hi, I have checkout your solution and I really like it. I'm also looking to learn firebase for my next project. Can you recommend good resources? Thanks and happy coding.
1@mjbagaPosted over 2 years ago@sukodes Hi, thanks for checking it out. I've stuck mostly to the Firebase documentation, https://firebase.google.com/docs/firestore and the occasional StackOverflow or Google when I'm stuck. But the Firebase console is very intuitive. Have fun coding!
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
