
Submitted about 2 years ago
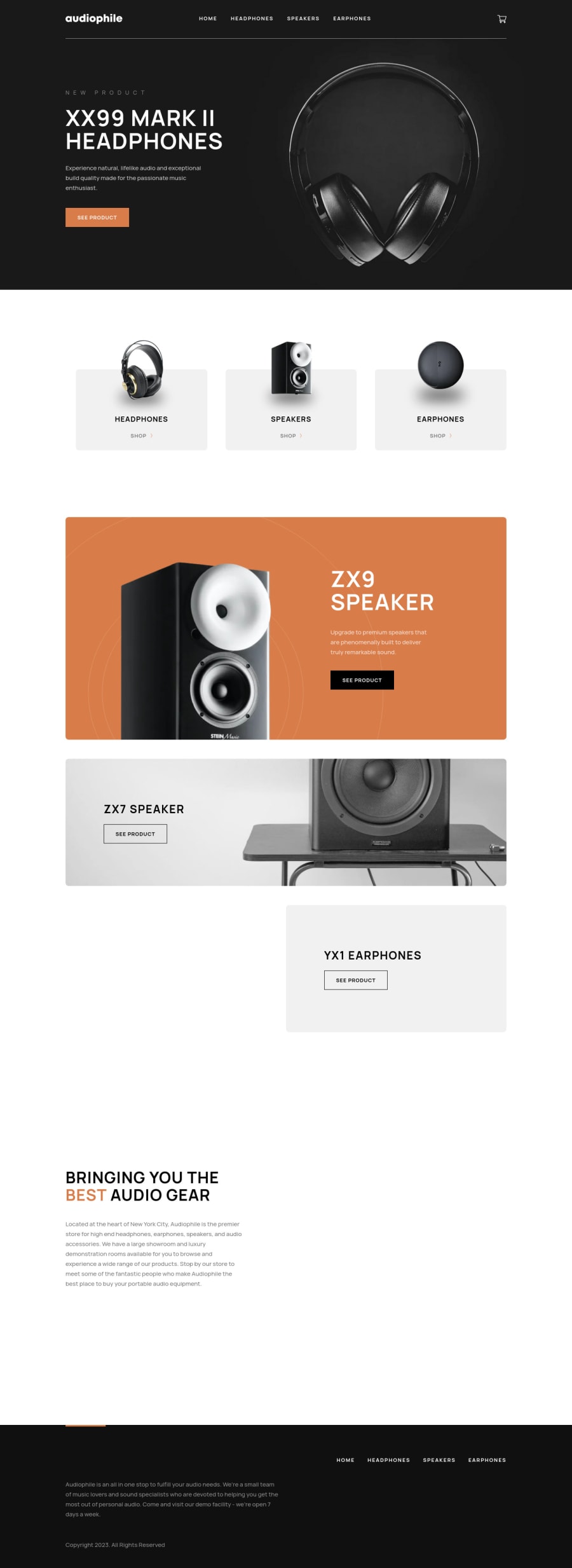
Audiophile ecommerce website w/ NextJs, Typescript, Styled-Components
#next#redux#styled-components#typescript#axios
@AdrianoEscarabote
Design comparison
SolutionDesign
Solution retrospective
👨💻 Hello everyone!
This is, without a doubt, my biggest and best project so far. I am very happy with the result and I believe I did a good job. During development, I faced many challenges as I used technologies I didn't have much experience with, but it was very rewarding.
In addition to all the functionality required by the mentor front-end I added:
- Control of items in the cart made with Redux
- Pre-loading with React Loading Skeleton
- View the items in the cart even if you refresh the page
If you have any suggestions for code improvements, feel free to share!
Thanks! 😊
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
