
Submitted about 2 years ago
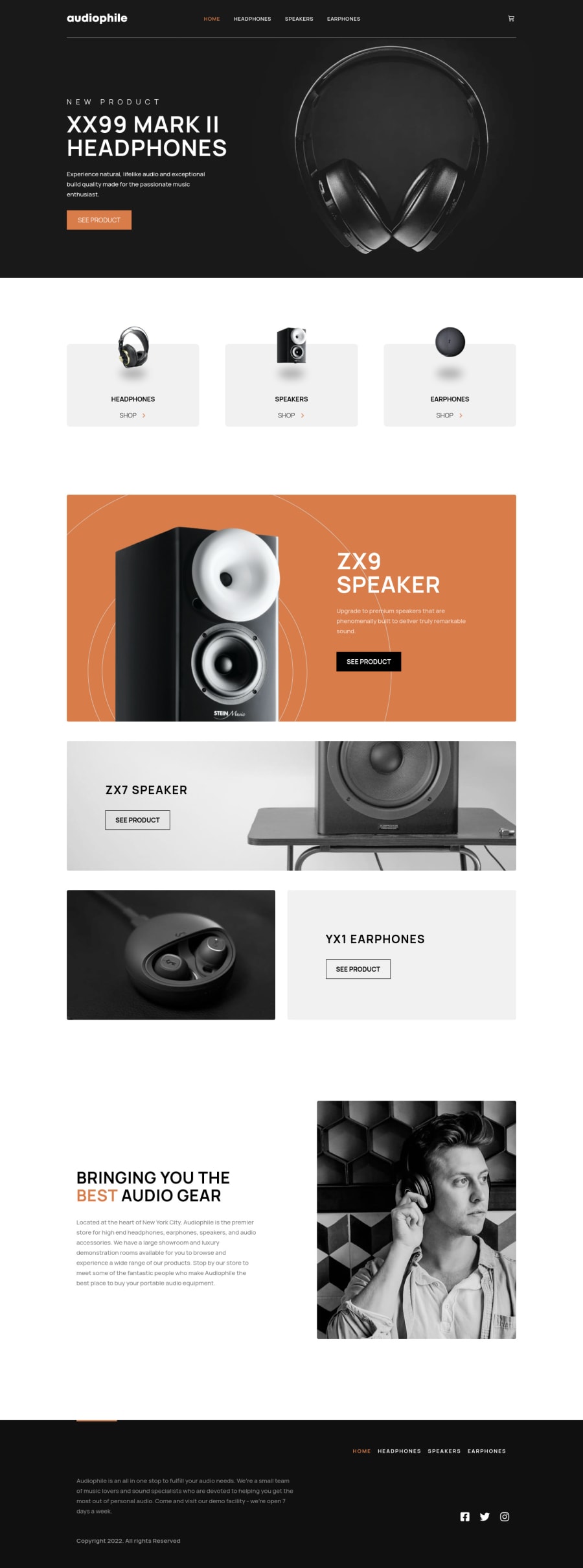
Audiophile e-commerce-website
#react#accessibility
P
@mrvicthor
Design comparison
SolutionDesign
Solution retrospective
The layout was particularly challenging. And i would not mind getting a good recommendation on how to use scss on nextjs projects, and accessibility.
I will also appreciate your feedbacks on this project
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
