Submitted about 3 years ago
Atomic Design, Framer Motion, GatsbyJS, GraphQL, Styled Components
@jNembhard
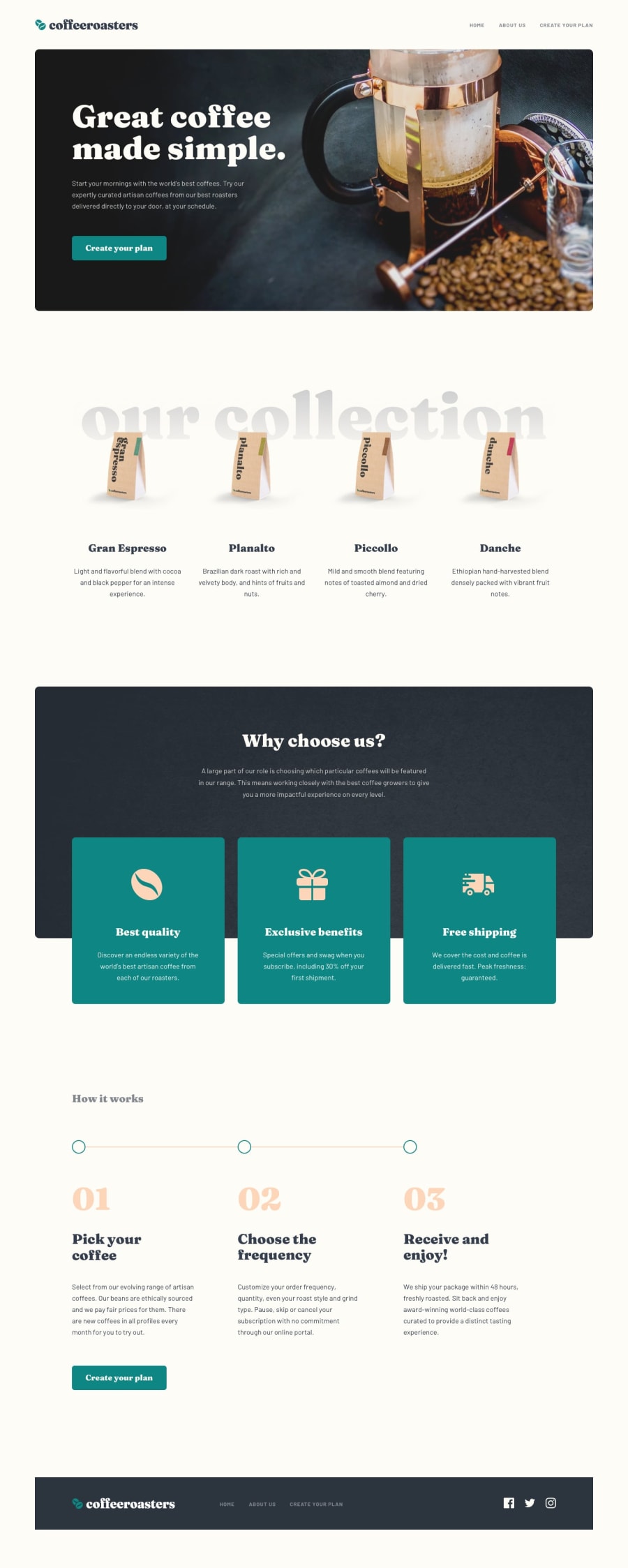
Design comparison
SolutionDesign
Solution retrospective
This one was a bit of a challenge, but I found a nifty tool called the use-between hook to handle state management. Check out useSummary in the hooks folder if you get stuck! I also hosted the site on Gatsby Cloud: https://coffeeroasters.gatsbyjs.io/ feel free to compare speed and performance.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord