
Astro+Tailwind+React solution / stretched design fixing inconsistency
Design comparison
Solution retrospective
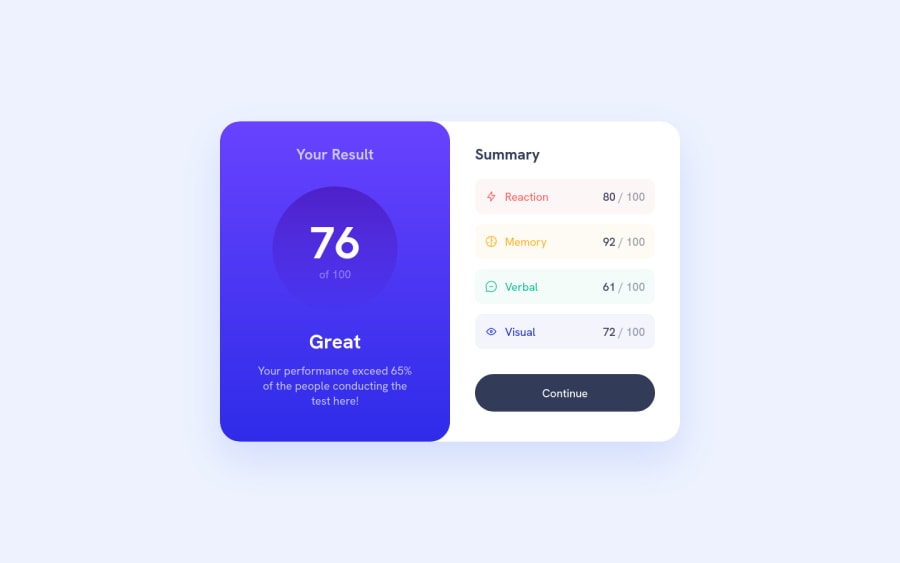
I am struggling to match the fonts and especially the gradients from figma file. Font: using the weights from figma feels a bit too strong. Have chosen one class thiner.
Gradient: and the gradient - especially circle - has much more purple in my solution (copy&paste the gradient from figma)... any ideas what I am doing wrong?
And texts are sometimes not 100% centered but some pixels off. Plus tailwind would in some cases go with slightly larger / smaller pixels coming from rem.. which I would propose to go for... always looks super nice. Also the tailwind color scheme.... And opacity of 51,68%?? wtf.. using 50%.
So.. a bit of discussion with / feedback for design person in a real scenario :-p
Thanks for the challenge!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
