Submitted about 4 years agoA solution to the Time tracking dashboard challenge
Astro, WCAG Accessibility, CSS Grid & Animations, Javascript Fetch API
accessibility, astro, bem, sass/scss, animation
@markteekman

Solution retrospective
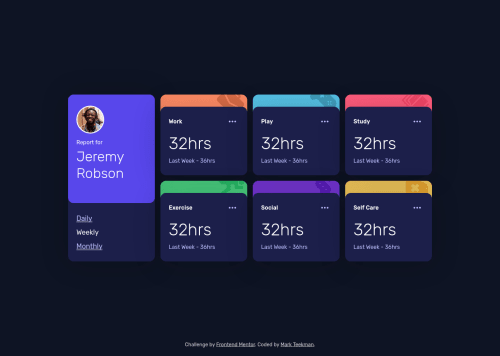
I was wondering how you would get the data from the data.json file and whether you would have a different solution to fetching the data and toggling between that data depending on what stats the user wants to see. In my case I used the JavaScript Fetch API, a function and some if statements to make it all work. Would love to know whether this is considered a good practice or whether there are better ways to approach and solve this. Thanks in advance :)
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Mark Teekman's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord