
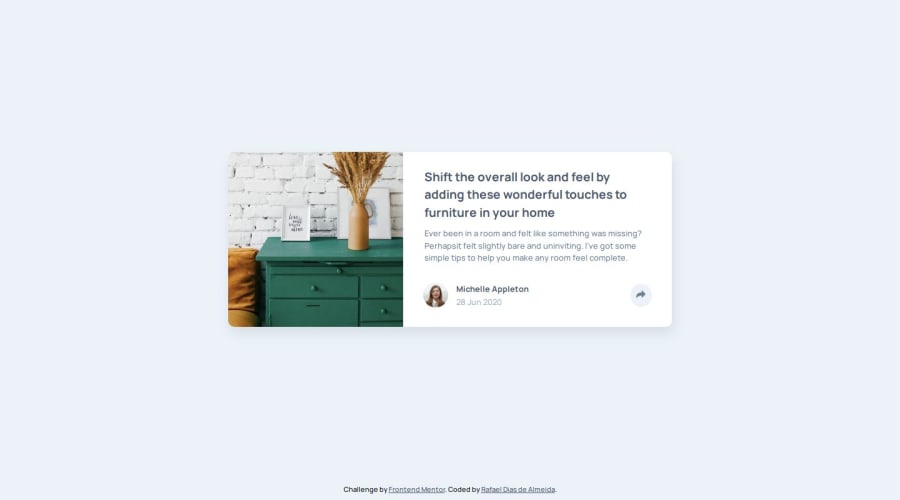
Article-preview-component-master using grid, media queries and JS
Design comparison
Solution retrospective
I'm proud of completing the challenge asked. I would planning before to start, because I spended a lot of time doing it.
What challenges did you encounter, and how did you overcome them?Keep the responsibility was very hard. I studied more the concepts
What specific areas of your project would you like help with?I would like help about the picture tag.
Community feedback
- @bcherepakhaPosted over 1 year ago
Well done, but I would also like to further draw your attention to a few points.
-
Put your style.css file after google fonts links in code more info you can find there Using web fonts There are common rules for linking CSS and JS files to web pages, and all of it follow the same logic. First, you include the resources you plan to use in your code, and then your actual code. This is normal, because no matter what you're doing, you need to first locate and gather all the necessary tools beside you. Otherwise, you'll end up having to run around looking for them all the time.
-
article__div-img, article__div-content, article__div-title, article__h1 and so nois not a BEM naming. If you want to use BEM (Block Element Modifier), it's important to understand that it's not about tags or positions; it's always about functionality. You shouldn't be concerned about whether it's a<div>or an<h1>, and you shouldn't be overly concerned about where the element is located. Your focus should be on naming the blocks, elements, and modifiers accurately. Give them names that describe their specific function, their purpose. This is about why that element is being used. Like that for example:article__img-wrapper, article__content, article__title, article__main-title and etc. -
"alt" attribute is an alternative text used for screen readers and situations when an image doesn't load. There's no need to mention that the image is an icon for Facebook. However, it is necessary to convey that the link leads to Facebook. As an option, the word "icon" is unnecessary. Similarly, when you use an SVG in a button, there is no "alt" attribute, and it's not possible to not load an SVG, but the need for alternative text remains. In this case, you might consider using ARIA attributes, for instance.
-
In my opinion, as of today, placing script tags at the end of the page is not considered a good practice. This practice originated from older guidelines when script tags didn't have attributes like "async," "defer," or "type=module." I would recommend including scripts in the beginning of the file, within the head section. Additionally, it's important to consider using attributes like "async" and "defer."
-
Responsive design implies minimizing the use of absolute values. Instead, you should strive to describe the behavior of your layout and elements by anchoring them to container boundaries, grid lines, and element behavior. This approach allows your design to adapt better to different screen sizes and orientations. Please consider this and try to minimize the use of pixels, for example, in this context and this
Marked as helpful0 -
- @TheRequiemPosted over 1 year ago
I like you solution but another thing that you can add is if clicking anywhere outside the share button closes the share bubble. In JavaScript, you can run a ternary operator or an
ifcondition to check for an event listener of click withevent.target.closest(insert the DOM element for share button and the bubble here). You can use a negative!for event listener for clicks anywhere but near the share button and that should run a function that hides the bubble or you can use anifcondition where it shows the bubble whenevent.target.closest(DOM element)is true and anelseto hide the bubble. Hope it makes sense, it will require you to write more code but if you don't want to, your solution still is great!Marked as helpful0P@rafaeldgeoPosted over 1 year ago@TheRequiem thank you very much for your help I'll try this code, because this behave is very common in several sites.
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
