Submitted over 3 years agoA solution to the Article preview component challenge
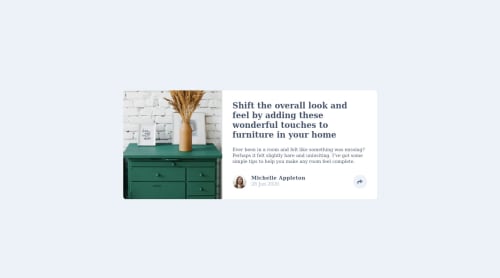
Article-preview-component - Grid, flexbox and toggle
sass/scss
@Stv-devl

Solution retrospective
Hi, First project I complete in javascript. I did a simple toogle to display the popup. I use SASS, grid, flexbox and simple javascript
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Stevan-Dev's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord