Submitted about 1 year agoA solution to the Article preview component challenge
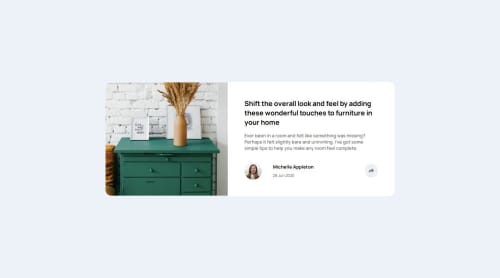
Article Preview w/ Active Links
@abigailjulie

Solution retrospective
What are you most proud of, and what would you do differently next time?
Deciding to move on and not waste time when I knew I went too far.
What challenges did you encounter, and how did you overcome them?I'm not sure if I should make two different components one for the active state in mobile then another one for active state for desktop and play with the display settings? Or if it's about using the same element and getting the flex sizing correct?
What specific areas of your project would you like help with?I didn't finish because I'm not sure how to approach setting this up. Some pointers would help.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Abigail Figaro's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord