
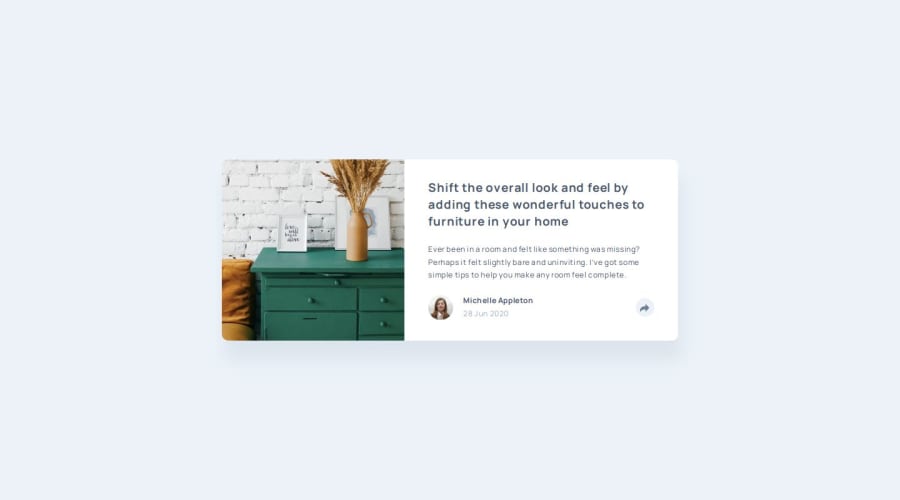
Design comparison
Solution retrospective
Glad to be back to challenges. Felt a bit hard to adjust classes and prioritizing, but figured that out. Also was a bit challenging to adjust all designs on a mobile version, but I really love such a challenges!
Moving forward! Thanks to Frontend Mentor for a JS path. Hope to complete all challenges till the end of June! Happy coding everyone
What challenges did you encounter, and how did you overcome them?Firstly, I just wanted to add a hidden class to an element, but main CSS settings were overriding this property, so I came to a solution where all dynamic properties should be adjusted to a dynamic classes(e.g.: 'active' and 'hidden').
What specific areas of your project would you like help with?Would love to get any review because I think there are lots of much easier ways to complete this task!
Community feedback
- @MarceloDevd3Posted 11 months ago
Hi, I think that you should use semantic tags on your projects, Semantic HTML tags are tags that define the meaning of the content they contain. I'll let some information about it. Link: https://www.pluralsight.com/resources/blog/guides/semantic-html
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
