
Design comparison
SolutionDesign
Solution retrospective
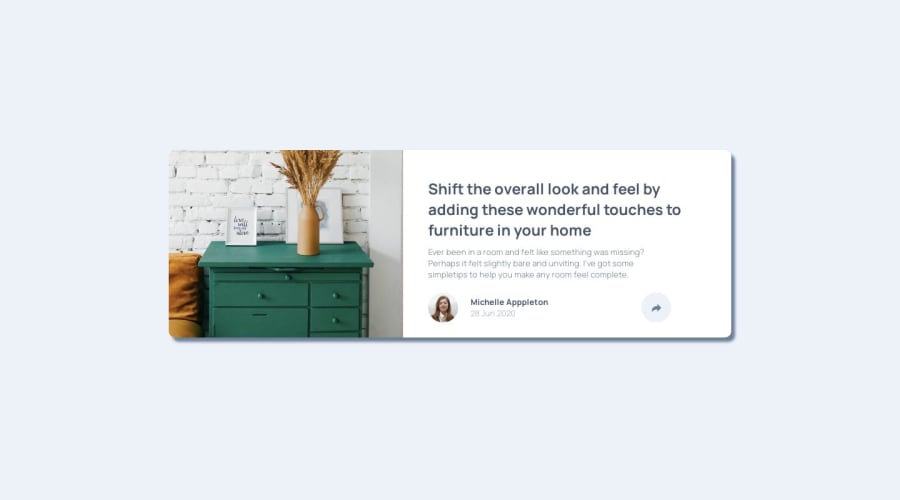
Hello, I would like some tips of how to implement the "share" in the mobile version and also how to align the image as the proposal. Thank you for your attention.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
