
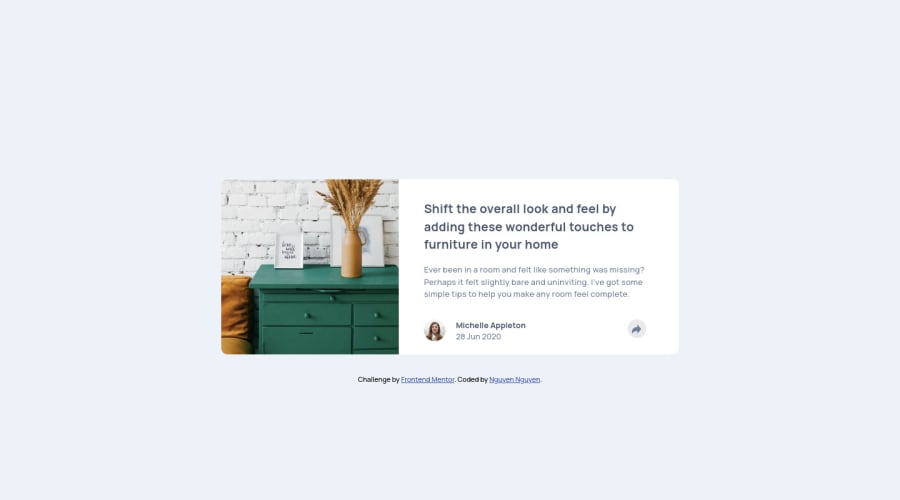
Article Preview Page (felt like i cld never finish this, but I did😎)
Design comparison
Solution retrospective
This was a fun challenge. I found a codepen from SOF, that helps filter the svg color into a desired color. But, what are other (probably) more effective, quicker way to do it?
Any other feedbacks on styles and codes are very much appreciated. I love to learn.
Happy coding, as always.
Community feedback
- @samuelpklmPosted over 2 years ago
to make the social box disappear you can bind a specific element to a certain event ("click"), to modify the css of the social box so that it is hidden. You could think of the "display" property. You could also hide and show the social media box with the jquery "hiden", "show" functions. accompanied by the animations offered by jquery as well.
Marked as helpful0 - @Kamasah-DicksonPosted over 2 years ago
Solution looks great on mobile but when I toggle the share, I can go back to the original state again. I know u can fix that, and its not a really big issue. Besides your solution is responsive on mobile.. Good job 👍 Keep coding📌
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
