
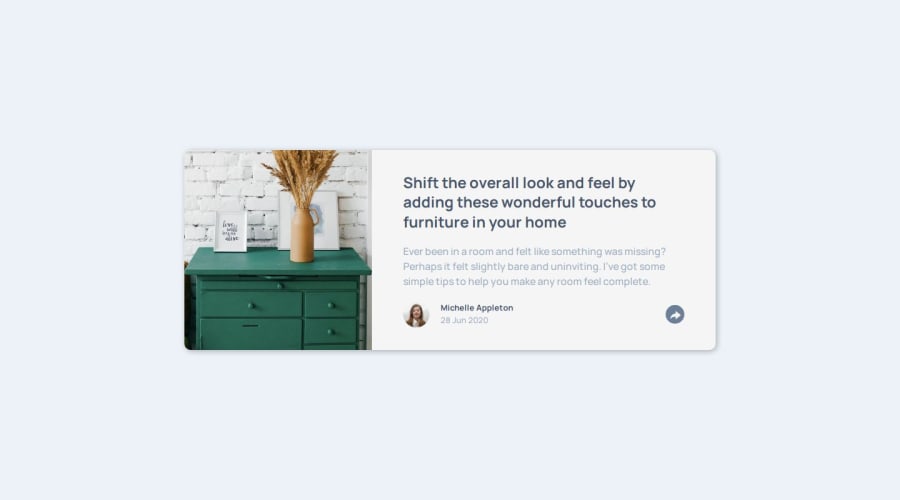
Design comparison
Solution retrospective
This is my first project with JavaScript. Working with JavaScript is difficult for me, but it’s interesting.
What challenges did you encounter, and how did you overcome them?A little bit of challenge occurs during development, but I fix most of those issues myself, and I take a little help from GPT.
What specific areas of your project would you like help with?Mmm, this is my first project, so I don’t know much about how to handle JavaScript. My logic is simple: when user click the button, it adds a class to the share section, which has two wrappers—one for mobile and one for desktop. I created a class called 'hide' with the CSS rule display: hide; (I know, what was I thinking?). This 'hide' class is the initial state, and when the user clicks the button, it removes the 'hide' class and adds the appropriate wrapper class according to the window size.
I’m sure I’ll improve my skills faster than a squirrel on an espresso! Any feedback or suggestions are welcome!"
Community feedback
- @AtaizePosted 6 months ago
Hello everything is fine?
I'm just a beginner, but I think you could optimize your javascript by adding/removing classes in a more concise way, using toggle.
The toggle method toggles the presence of the hidden class in the element every time the button is clicked.
I hope I helped and keep it up.
Marked as helpful1@abhi-zeroPosted 6 months ago@Ataize Thank you for your feedback, I really appreciate it. I wasn't aware of this method until now, but once I learn more about the toggle method, I'll update my solution.
Once again, thank you, and good luck!
0 - @Fikerte-TPosted 6 months ago
Congratulations!! Your solution looks great.
Keep up the good work!! happy coding
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
