
Submitted almost 3 years ago
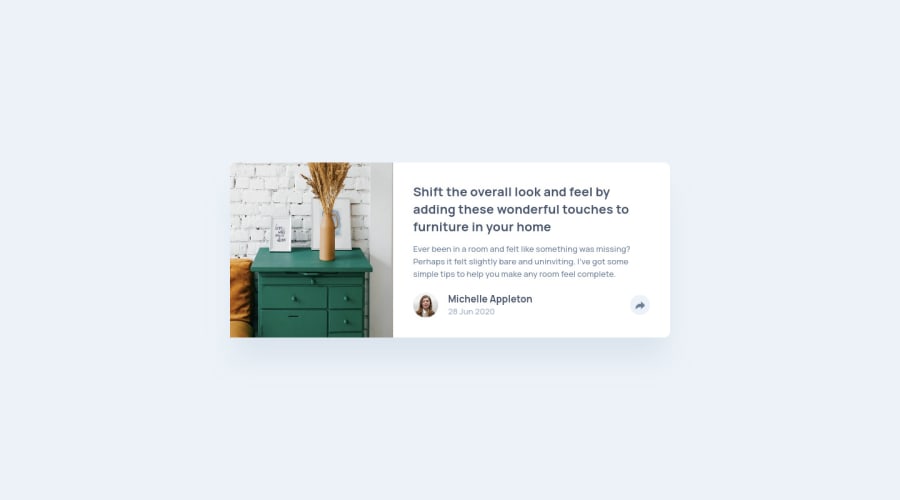
Article Preview Component with CSS Flexbox & Vanilla JavaScript
@akshaywebster
Design comparison
SolutionDesign
Solution retrospective
Any feedback is appreciated!
Community feedback
- @Rohitgour03Posted almost 3 years ago
Great Job, @akshaywebster 👍😍 It is almost there. But one thing I can see in your solution is that image is not just exactly as in the design, everything other than that is Nice. I liked the animation part.
I have a doubt if you could clear it. There are two main ways we can work with the images in CSS, One is adding the image using img tag in the HTML and Another is we can add the image as a background image to some containers. Which is the best way first or second??? and Why??
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
